還原一個真世界 顯示器基礎校色實作
還原一個真世界
顯示器基礎校色實作
文 / 圖 潘達
如果說眼睛為靈魂之窗,那麼螢幕即為窗外的風景,帶領我們認識大千世界的美麗與精采。近十年來,液晶螢幕的價格一洩千里,但在技術規格上,卻有著令人眼花撩亂的元素不斷加入;也因此市場上所販售的成品良莠不齊,消費者往往到了選購現場,不明究理,聽憑店員天花亂墜,便決定了往後數年陪伴你渡過日日夜夜的色彩新天地。這次胖達要和大家聊聊一顆好的液晶螢幕應該具備哪些特質?同時深入瞭解各種技術規格之間的用途與目的,讓你在數位與類比的訊號中,還原出一個逼近現實色彩的真世界。

■ 你的美麗不等於我的美麗
拜科技日新月異所賜,近年來內建攝影功能的手機已甚為普及,甚至各類平板、智慧型手持裝置等,都不難發現攝像功能。
由於數位攝影並不需要膠捲底片等消耗品,因此就產量而論可說氾濫成災、隨處可見。
由於得來太過容易,部份使用者似乎並不在意成相品質,甚至連基本的色彩概念也付之闕如。如果你仔細觀察,將不難發現拿相同的數位照片原始檔,在兩臺顯示器上的顏色表現,往往略有出入;若再深入發掘,於細節處更易讓人有大相逕庭之概!
換句話說,你在辦公室螢幕上看到的林志玲可能不等於在家中螢幕看到的林志玲,對於一般使用者來說或許無傷大雅;但對於美工、印刷輸出有所要求的工作者而言,絕對是一個值得深入探討的議題。
有鑑於此,校色於是成了一門嚴肅的課題,如何在︰拍照→顯示器呈色→印刷輸出,找出不失真、不色偏的作業流程,是許多廠商及專業人員努力的目標。而胖達本期討論的重點,則聚焦在顯示器的校色部份;而「所見即所得」,則是我們所追求的目標。

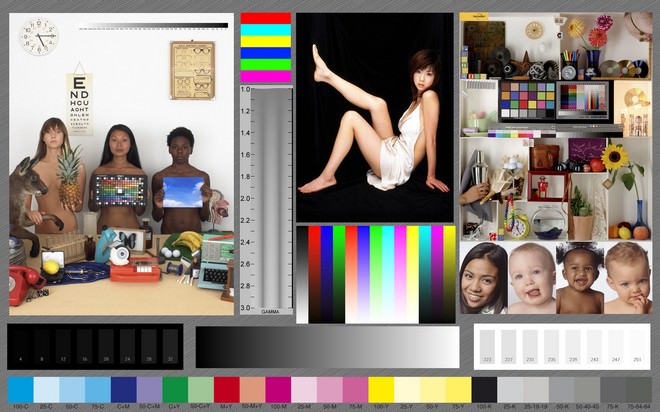
圖 / 本次顯示器之校色教學,將以Spyder 4 ELITE進行簡易實作。在校色之前,我們先來瞭解一些色彩方面的基礎觀念。
■ 美麗的錯誤
許多讀者或許會問道︰「為何顯示器不在出廠前完成校色作業?」這是一個非常有趣的問題,胖達私下詢問多家廠商的答案極為一致︰「非不能也,乃不為也!」當消費者在大賣場,觀看到不同品牌的顯示器,擺在一起輸出比較時,往往會被顏色表現較為明亮、鮮艷的產品所吸引。賣場人員既然觀察到這個現象,廠商往往輸人不輸陣,在顯示器的色彩調校上,持續往更豔的紅或是更亮的藍進化。
這就跟時下某些餐廳,為了迎合普羅大眾喜好,在菜色中添加大量味精,讓人產生「鮮美」的錯覺,其道理殊無二致;可悲的是,某些吃慣味精料理的朋友,讓他們回頭品嚐食材原味,往往會嫌棄滋味平淡,已經回不去了。同樣的道理,某些看慣「過豔過亮」的味精眼人,如果有一臺質佳色準的顯示器放在他們眼前,或許也會失之交臂,瞧不出誰是素顏美女、誰是美粧正妹。
那麼,是不是有一個參考標準,能夠讓我們將家中的顯示器,調整到一個接近真實色彩的境界呢?其實是有的,而且不只一種。而如果我們要追溯到最早的色彩空間定義,則非「CIE 1931 XYZ色域圖」莫屬。
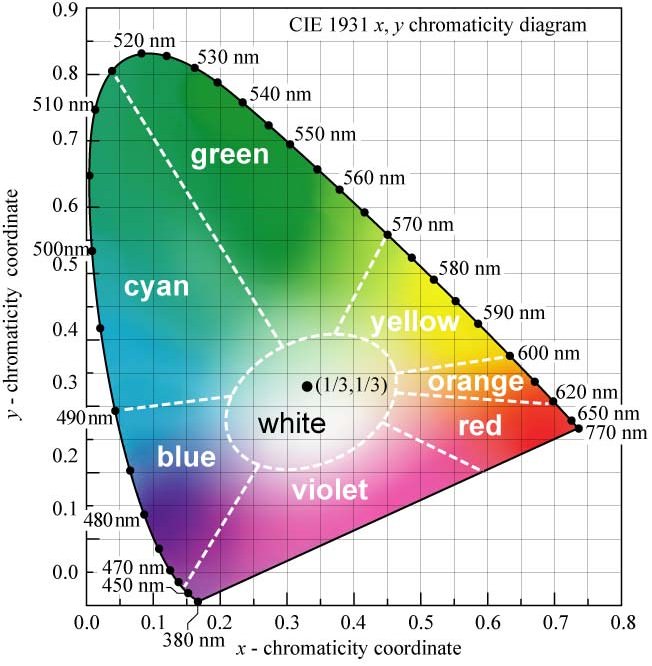
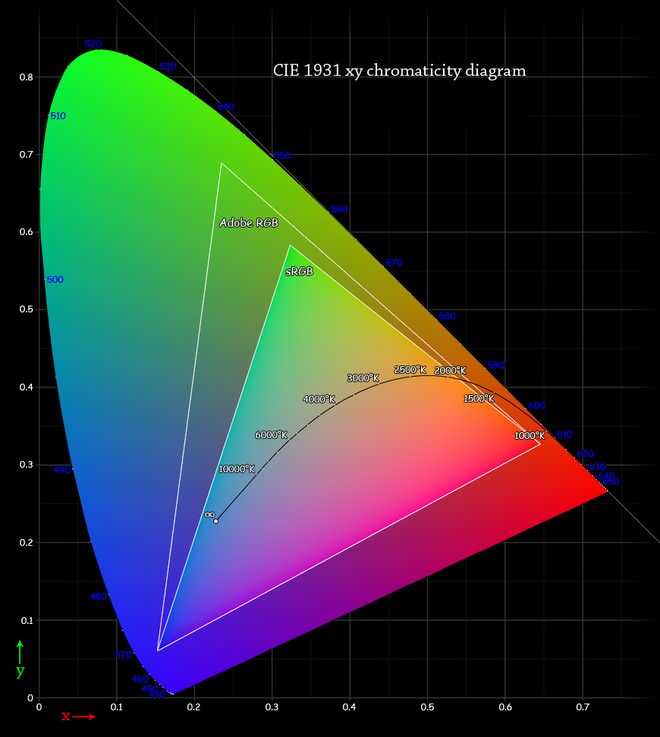
在西元1931年,國際照明委員會(International Commission on Illumination,簡稱CIE)透過實驗化過程,進行數學化工作加以定義色彩空間,其成果即為今日廣為人知的CIE 1931色域圖。由於該圖表設計極為嚴謹、可靠,因此只要探討色彩學相關議題,都不難覷見CIE 1931色域圖出場機會。

圖 / 國際照明委員會於西原1931年所製訂的CIE 1931色域圖。
■ CIE 1931標準色度系統
乍看之下,CIE 1931色域圖像是一個馬蹄形烙印,而事實上,還有一個代表亮度的Z軸,貫穿整張座標圖;範圍內之色彩即為我們肉眼所能觀察到的色域。色域內波長範圍為380~700奈米,而愈往馬蹄邊靠攏,則對應的顏色飽和度愈高;因此,只要明確找出特定顏色之座標值,便能夠嚴格定義該顏色之屬性。
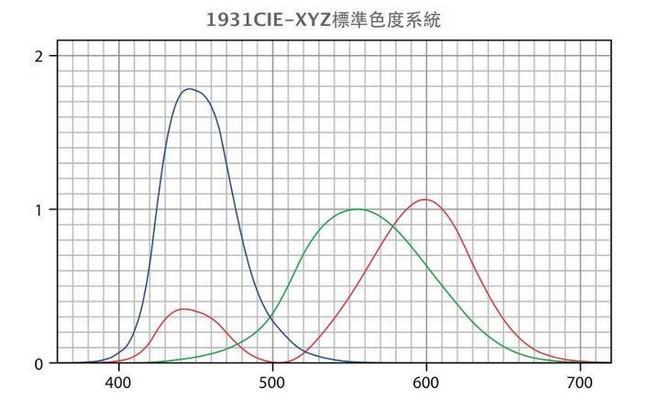
由下圖不難看出三原色曲線在CIE 1931標準色度系統中,皆屬於二次函數;任一顏色都是經由這三條曲線進行積分運算,生成一組X、Y、Z值,其中X= I(λ)R(λ)dλ、Y= I(λ)G(λ)dλ、Z= I(λ)B(λ)dλ。接著,令K=X+Y+Z,我們就可以輕鬆定義出特定顏色座標(x,y)=( X/K,Y/K ),其中亮度為Y。在這個數位化的時代裡,我們可藉由上述關係式為基底,由CIE 1931圖上的xyY座標系統中,著手進行各類演色法之開發、監控。

圖 / X軸代表光的波長範圍,Y軸是能量強度, 此即為錐狀細胞對三原色感應圖,也是色度系統之建構標準。
■ CMYK與RGB系統
在我們雙眼中,存在著三種感色的錐狀細胞,分別對應紅(R)、綠(G)、藍(B)三色波長;然而,這些細胞並非只感受到單一波長的純色光,而是在某個範圍內的波長分佈。因此,透過錐狀細胞,原色光會在腦中產生混色後的單一結果。我們在小學美術課時,通常都有過水彩調色的經驗;同樣的道理,原色光以不同比例混合時,會合成特定的顏色。
就跟斯斯一樣,今日主流色彩系統共有兩種,一套採用了青(C)、粉紅(M)、黃(Y)以及黑(K)四種顏色,構成了印刷技術上慣用的「CMYK色域空間」;由於在該系統中加入白色並不會改變其色相,僅對飽合度有所影響,因此又被稱為「消減型」系統,日後胖達若有印表機專題,將再對CMYK系統加以深入討論。
而我們本次所探討的色彩系統屬於「疊加型」的原色系統,例如︰紅色混綠色即生成黃色或橙色、藍色與紅色混合則生成紫色或粉紅色。而當三原色以最大強度等量疊合成一點時,即生成色彩學中嚴格定義的白色,也就是所謂的白平衡點;而這套系統,也就是我們今天慣稱的RGB色彩空間。
在CIE 1931 XYZ色域圖中,白平衡點即為色域座標中的D65;同時,胖達必需釐清一個觀念,D65並非一組色溫值。試想有無限多種組合能夠混成相同的一組色溫值,但實際上D65則為一個獨一無二的存在;舉例而論,日光燈規格有6500K,但無論其光譜組成或是演色性,卻與陽光的6500K大相逕庭。換句話說,D65的色溫是6500K,但並非所有6500K都是D65;以最精準的說法來描述D65白平衡點,應理解D65為一若且唯若CIE 1931 XYZ空間座標(0.313,0.329)。
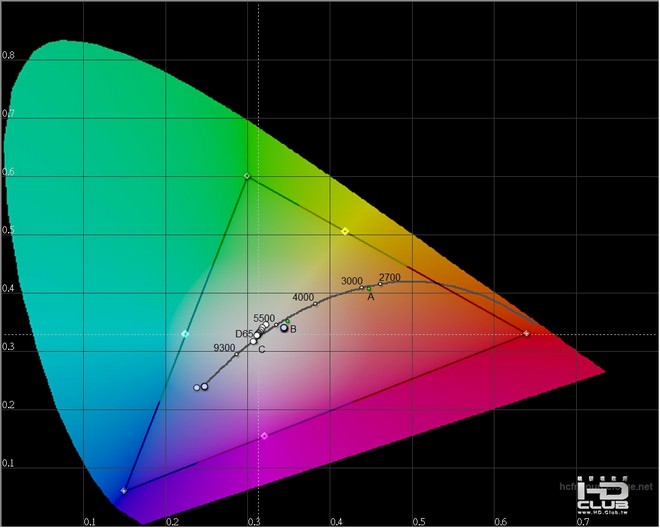
按照類似的邏輯,可在CIE 1931 XYZ色域圖中,定義出︰紅色座標為R(0.64,0.33)、綠色座標為G(0.30,0.60)、藍色座標為B(0.15,0.06);青色座標為C(0.225,0.329)、粉紅色座標為M(0.321,0.154)、黃色座標為Y(0.419,0.505)。
最後,我們以R、G、B為三頂點,連成一個三角形;此時,你將驚奇發現︰C、M、Y恰好通過三角形的三個邊上,構成了一個完整的色平衡,也因此RGB與CMYK兩種色彩系統,有了一個嚴謹又不失簡單的轉換域。

圖 / CIE 1931 色域圖之R、G、B與C、M、Y之六點座標,以及D65白平衡點之座標所在。(圖片來源:HD CLUB)
■ 還原一個真世界
為何我們要嚴格定義這些顏色標準?因為多數人對於顏色的感覺相當主觀,你的粉紅可能是他的桃紅,沒有一個標準;更重要的,是人眼往往以白色為參考,去感受其他顏色的深淺明亮等變化,而這些光影流轉,在人類的感知裡,就是所謂的「情境」。也因此,在顯示器系統中,攝影端與顯像端都以D65為基準白參考點,如果顯示器上的白色不等於該參考點,便會產身所謂的失真。
在顯示器中,白平衡則是描述紅(R)、綠(G)、藍(B)三原色混成白色的一項精確指標,近似於白晝太陽光之平均色溫;當基準白之色度座標失準時,我們應該對偏離的白場進行調整,使之重合、接近,這就是所謂的白平衡調整。顯示器的白平衡調整,應使得畫面亮度不同時,成像基本色溫保持不變,不產生其他控制外的雜色。
在網路上流傳一種說法︰「6500K是暖色,適合西方人的眼睛;9300K是冷色,適合東方人的眼睛。」在胖達看來,完全是一種妖魔鬼怪的說法。退一萬步來假設,就算不同人種視網膜的感光頻譜不同,造成最終端大腦成像不同,但是,這也不應該調整顯示器來迎合視網膜的感受;因為,顯示器上的影像應該是拿來跟真實物品比較,並非拿來跟視網膜比較!
如果顯示器的成像標準,是為了迎合視網膜,使得大腦成像歡娛,那就落入顯示器大廠調色濃豔明亮的失真陷阱;而對於一款優秀的顯示器來說,我們應該要求成像品質與真實物品如出一轍,才是正確的標準。換句話說,「還原一個真世界」,是一流大廠們的終極目標。

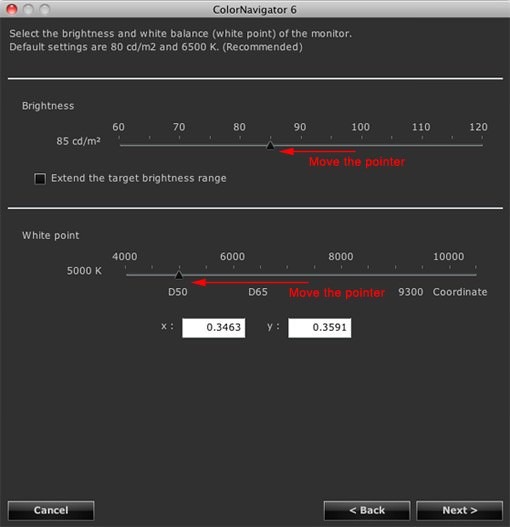
圖 / EIZO顯示器配合獨家ColorNavigator軟體,使得白平衡之校準變得更加準確、容易。
■ 灰階校正
什麼是色溫?嚴格定義該名詞,則是指理想黑體在不同的凱氏溫標下,幅射而出的光線;白話來說,也就是指不同光源下所散發出的演色性。在電腦上,我們以6500K為基準,然而,液晶顯示器的背光模組不一定能夠精準發出6500K之光源。如果紅光的組成較高,那麼通常我們就會稱之為暖色調,此時色溫較低;此外,如果藍光的組成較高,那麼就是世人常稱的冷色掉,此時色溫較高。對於消費型顯示器來說,如果要校出正確的色溫值,那麼勢必得犧牲亮度與灰階的表現;因此,色準也就大打折扣。
基於前段D65白平衡的論述,將液晶顯示器裡的色溫設定為6500K是正確的第一步;然而,要從黑到白生成完美的灰階,仍需要我們進行灰階校正。顯示器上的色彩校正,必需以正確的灰階為基礎,才有可能調整出準確的色彩、呈現出暗部細節。
大多數消費級平價顯示器,灰階值通常在暗端有過多的紅色,在亮多有過多的藍色,透過校色器對於校準有一定的幫助,從純黑(0 IRE)到純白(100 IRE)的過渡必需平順自然,接下來進行色彩校正方有意義。
色彩校正是用來確保建立顯示器上畫面的三原色是精準正確的;而多數消費級顯示器三原色並不精準,顏色通常有太過飽合的問題存在,因此紅色偏橘、綠色偏紅。近年來部份大廠意識到這個問題,在OSD選單中已提供紅(R)、綠(G)、藍(B)三原色調整,提供眼尖的使用者進行校準的可能性。如果你想使用傳統色準卡,進行校色比對,那麼務必理解,在進行其他色彩校準前,必需先完成灰階校正,方有意義。

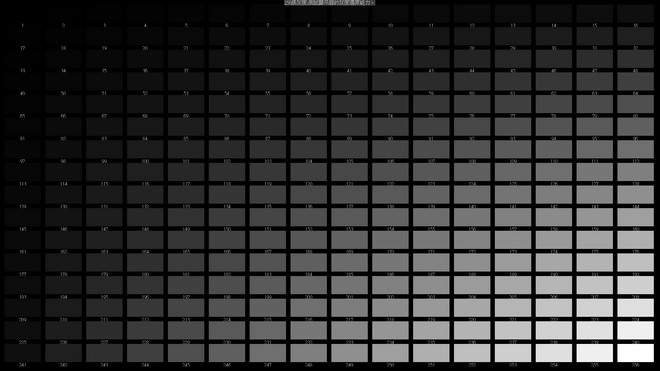
圖 / 使用DisplayX軟體,內建256色灰階圖,提供使用者觀查自己的顯示器是否階階自然、過渡分明。
■ 黑底夠黑 細節才多
顯示器的OSD控制選單上,我們常可見到亮度、對比度、色溫、銳利度、Gamma曲線等幾個主要的調整功能;胖達順帶簡介上述選項代表的意義。
對於絕大多數液晶顯示器來說,我們控制的亮度乃是背光模組的輸出閥值,單位為cd/m2。調得太亮,除了會讓整個畫面泛灰,而使得顏色失去鮮明通透的美感之外,長時間使用之下,會令人感覺刺眼不適,對視力將造成不小傷害;另一方面,亮度過低,畫面中的暗部細節會消失不見。舉個例子︰如果拿來看近年來熱門的蝙蝠俠三部曲,你會覺得畫面黑成一團,很難繼續往下看完,遑論看爽。
因此,在原則上,亮度調整方面,要在看得到畫面暗部細節的前提下,盡量調低,這樣整個畫面看起來才有深沉富有質感;這就跟發燒音響要求系統沒有底噪、背景黑沉,方能「大聲不吵」的道理如出一轍。而這更是許多液晶顯示器,都在強調黑底最黑、細節最多的原因。在這個部份,採用VA系液晶面板顯示器相對TN、IPS系產品,在純黑表現具有最佳特性;明碁電通(BenQ)主打一系列「黑湛屏」液晶電視,便是強調VA系面板的傲人特性,而近日來BenQ推出一系列電腦用液晶顯示器,諸如︰EW2430V、GW2450HM等機型,也同樣擁有VA系面板黑湛唯美的特性,非常適合作為電影觀賞之用。

圖 / BenQ EW2430V尊爵版,搭載二代VA面版,黑底夠黑,因此能夠呈現更多細節,文末將以此與IPS系顯示器進行校色實戰。

圖 / 文末,將以搭載新一代AH-IPS面板之LG IPS277L進行校色,與BenQ EW2430V尊爵版進行校色對照。
■ 被惡搞的對比度
所謂的對比度,係指黑色與白色兩種顏色不同層次的測量度,因此常用比值加以描述,像是︰「500:1」。理論上,對比度越高,顯示器的色彩層次越豐富,畫面也較有立體感。然而,一般我們在顯示器規格上所看到的超高對比度,像是︰「10,000,000:1」,通常都是廠商以最大亮度所計算而出的比值,也就是在廣告上所宣稱的動態對比度。
舉個例子,一個畫面全白,最大亮度為250 cd/m2的顯示器,當畫面全黑時的亮度為0.1cd/㎡時,這臺顯示器的動態對比度就是2500:1。聰明的讀者,此時一定會發現到,只要全黑的亮度能夠壓到極低(分母越小),那麼對比度就能拉到極高;如果在控制電路中,設計一個畫面全黑(if),背光燈隨之關閉的功能(then),那麼亮度為0 cd/㎡,對比度不就變成∞:1(output)?
講了這麼多,胖達只是想告訴你,不需要去追求幾百萬還是幾千萬比一的動態對比度,對於絕大多數消費級顯示器來說,這些都只是數字遊戲,更何況開最大亮度,也容易讓人覺得暈眩、不適。如果對你來說,長時間使用顯示器的舒適度比顏色準確度來得重要,那麼只要將亮度盡量調低,雙眼的舒適度就能夠得到立即的改善。
因此,在這邊我們討論的對比為ANSI對比度,這個方法主要是將螢幕劃分為16個區域,再以個別中心點分別進行測量,最後,以白色的平均亮度與黑色平均亮度相除,得到的數據即為ANSI對比度;比起動態對比度,更具參考價值。
在顯示器OSD中的對比控制選項來說,液晶顯示器以40~60 ft-L為標準建議調整,而CRT、電漿顯示器與投影機則有不同的調整標準。

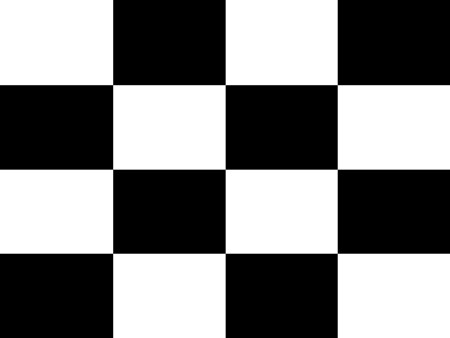
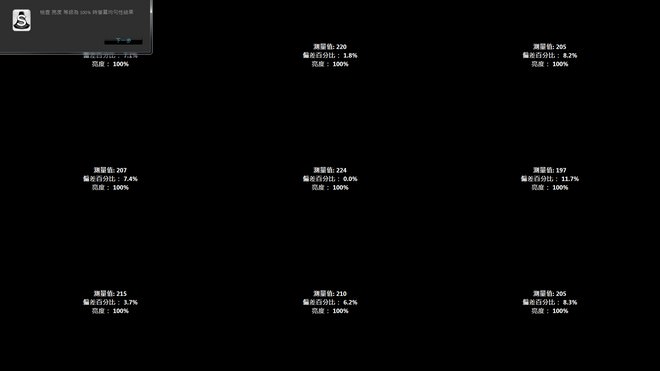
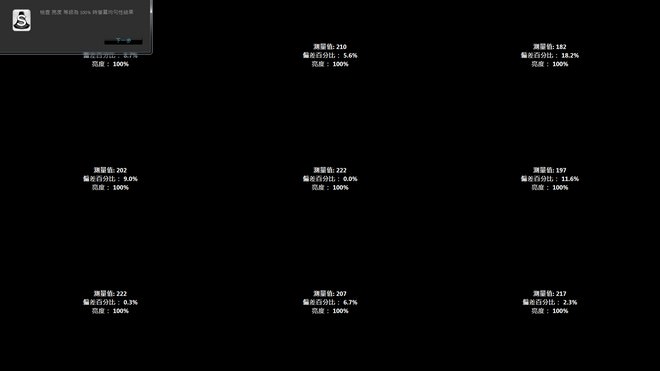
圖 / ANSI對比度量測方法,主要係以16個黑、白區塊中心點之量測值,黑、白區塊求平均亮度之總合相除數據。在校色過程中,常會遇到這個畫面出現。
 上圖
上圖
 下圖
下圖
圖 / 上圖為校色後正確對比度;下圖之校色前對比度過高,則有失真之虞,由此可知對比度不是一眛越高越好。
■ 伽瑪校正
部份顯示器OSD上,提供銳利度調整選項;該選項其實是早期為了因應電視訊號傳送時,為了補償高頻訊號損失,而在顯示器端所增設的調整項目。如果隨便調整得話,參數加太多時,會使得畫面邊緣發生「環邊效應」(ring effect),畫面看起來會帶有顆粒感、層次感也變差;反之加太少就是模糊看不清楚。
許多人看到電腦上的字型模糊不清,於是就開始調整銳利度,這完全是大錯特錯的觀念;這部份與面板解析度及作業系統內字型調整有關,而銳利度調整,只會造成失真,並無意義。而其實這個選項的意義在今天也不大,許多顯示器也已拿掉不用。
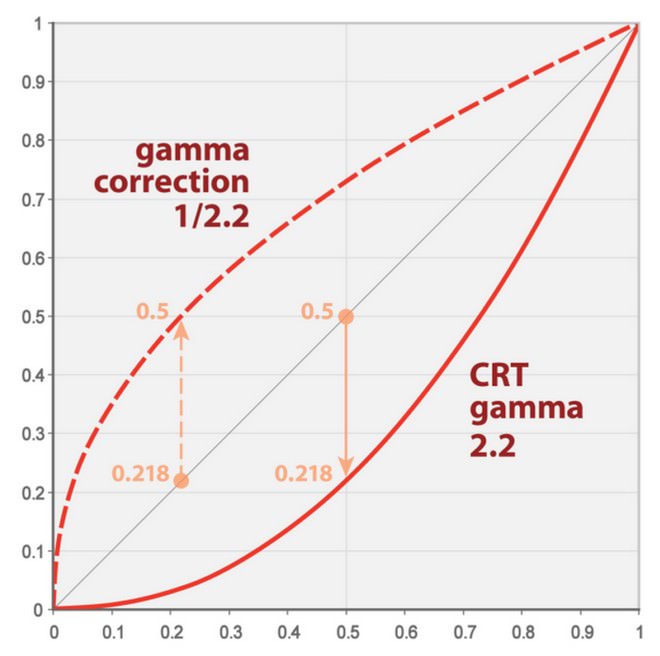
另一方面,許多人對Gamma似懂非懂,其實穿說了,這只是一條輸入訊號與輸出亮度的指數函數︰Vout=Vinγ。
NTSC定義攝影器材端Gamma值為0.45,而播放器材端為2.5,並非現行的2.2。為何今天在電腦端我們會定義Gamma標準值為2.2呢?這要從sRGB色彩空間說起,由於當年HP與微軟一起開發顯示器、印表機與瀏覽器,因此定義了一套色彩標準供眾大廠遵循;由於W3C、Exif、Intel、Pantone、Corel等巨擘的支持,因此最後流行於世。
由於sRGB最初設計發想,是為了在網際網路以及全球資訊網上通用影像一致,而CRT電視又是當年的主流,其平均線性電壓與光點亮度之響應為2.2,加上2.2恰好又接近射影器材端的反函數(0.45×2.2≒1),無論在數位或是類比上都有良好的特性,因此就選定了2.2這個數字作為標準。而今天流行的液晶顯示器,原生Gamma值大約是1,因此便以補償電路或軟體的方式將Gamma值模擬為2.2,這就是所謂的伽瑪校正(Gamma Correction)。
調整Gamma值,會影響整個畫面的對比感。如果Gamma值調得太高,亮部看起來會過亮,而暗部看起來也會過暗,中間過渡部也會偏暗;Gamma如果調得太小,畫面看起來平均亮度會很高,但感覺很平淡。

圖 / 以CRT gamma為基準,經過反函數化過程,即得Gamma Correction function。一般校色程式顯示出來的Gamma調整曲線若接近一條直線,則代表調整越少;反之,若越彎曲則表示調整越多,同時也損失了越多的灰階數。
■ >95% aRGB 廣色域
最近在市場上,可見許多液晶顯示器標榜「廣色域」三個大字,而究竟什麼是廣色域?其實迄今仍未有一個很嚴謹的定義。我們在上一段所提到的sRGB,其實大約只覆蓋了CIE 1931色域的35%,色域範圍略窄,但如果只是上網娛樂,其實湊和一下也算堪用了。然而,如果牽扯到商業印刷輸出,可就不是這麼回事了!
由於電腦發展日新月異,許多人開始嚐試使用電腦直接進行印刷輸出,此時sRGB色域便顯得捉襟見肘、左支右絀。有鑑於此,軟體巨擘Adobe於西元1998年定義了Adobe RGB(aRGB)色域空間,大約覆蓋了50% CIE 1931色域;也就是說50%人眼可見色彩範圍,在該定義下皆能呈現,從此之後,面對CMYK印刷輸出方能順利進行後續作業。
而現在我們所說的廣色域液晶顯示器,大多是指涵括範圍大於95% aRGB空間之專業級顯示器,通常只有在美工、印刷、醫療、國防等用途顯示器上,方能見其出沒影蹤。一般來說,EIZO與NEC在這個領域中頗富盛名,除了硬體本身支援之外,尚有專屬對應於色彩管理之軟硬體配合,使得發色相對於一般消費級顯示器精準不少,由此可知貴有貴的道理所在。除此之外,ASUS PA248QJ在軟硬體部份,走向專業校色路線,胖達對該機極感興趣,日後發售送測將再好好評鑑一番。
一般來說,受限於顯示器先天硬體特性,多數螢幕在色域調整上相當麻煩,必需要進工程模式方能調整,而要將R、G、B、C、M、Y六個點完全貼合在CIE 1931所規劃的六個點內,符合所謂的REC. 709標準,則是相當困難的;尤其如果彩色濾光片、液晶組態、驅動IC等元件未達標準,那麼完美的色域校準,則更是一件不可能的事。

圖 / 由圖表中不難發現,Adobe RGB色域空間,覆蓋了50% 人眼可見範圍;相較之下,aRGB僅涵括35%人眼可見範圍。雖然aRGB色域空間較廣,但是數位檔案容量較大,修圖等處理速度也相對較耗資源。
■ LUT、ICC與WCS
既然有這麼多的色域空間,那麼在不同機器上的色域轉換一定相當混亂;於是,國際色彩學會(International Color Consortium,ICC)協同幾家大廠,共同制定出一套標準,讓不同的顯示器也能藉由ICC 描述檔,進行不同色域空間之內的轉換。而ICC描述檔會存在兩個地方,一則內嵌於圖檔之內,讓各類軟體讀取時能夠辨識該檔案之色域;另一則用以描述輸出設備之特性,以利後續色彩之輸出。
微軟Windows 7內建的「色彩管理系統」(Windows Color Management System,WCS),即是以ICC檔為基礎,轉換成XML格式,預設以sRGB格式為基準,進行作業系統下的各種色彩管理。此外,不得不提Mac在很早以前就有了自家的色彩管理系統︰ColorSync,這套系統擁有專屬的API與嚴謹的處理機制,進行色彩之間的轉換與管理,相對WCS略勝數籌。也因此,基於Mac OSX而生的Safari瀏覽器,在色彩管理上,也優於IE、Chrome、firefox等瀏覽器。
另一方面,顯示卡作為繪圖輸出的主要媒介,在校色過程中當然扮演著關鍵角色。除了某些專業級顯示器之外,我們在進行校色工作時,一般是對顯示卡中的LUT(Look-up Table)進行修改;如果手上沒有校色器,其實也可透過顯示卡驅動程式中的控制介面,進行色彩調整。LUT查找表簡稱為LUT,實際上就是一個訊號轉換的映射函數。
簡單來說,各種影像資料透過GPU輸送給LUT查找表後,經過TMDS晶片編碼,再將資料透過數位訊號線(DVI、HDMI、DP)丟給顯示器;接下來,顯示器端的TMDS晶片將進行解碼,經過處理後傳送到液晶面板上還原圖檔畫面。聰明的讀者一定會想問︰那如果走類比D-SUB輸出呢?其實答案很簡單,只要在顯示卡端與顯示器端各加入一個數位類比轉換晶片(RAMDAC)即可達成。

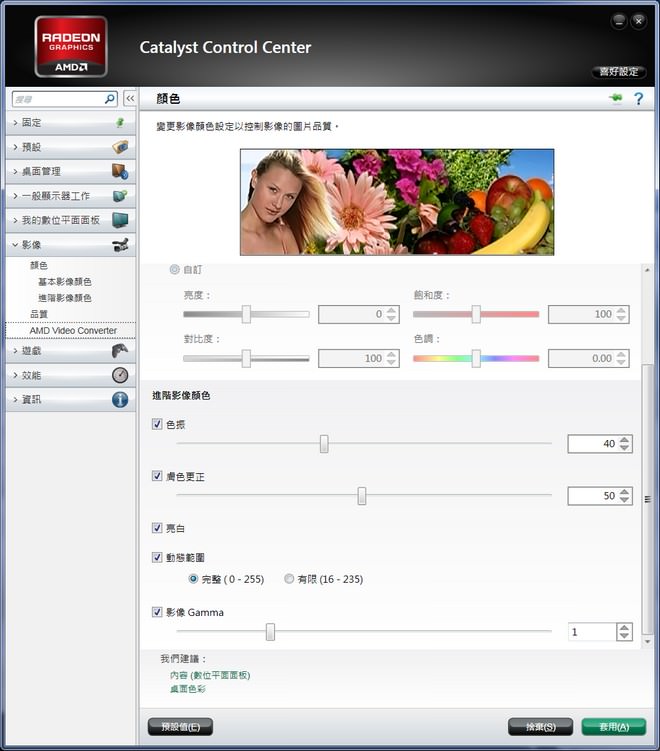
圖 / AMD顯示卡驅動程式之校色介面。

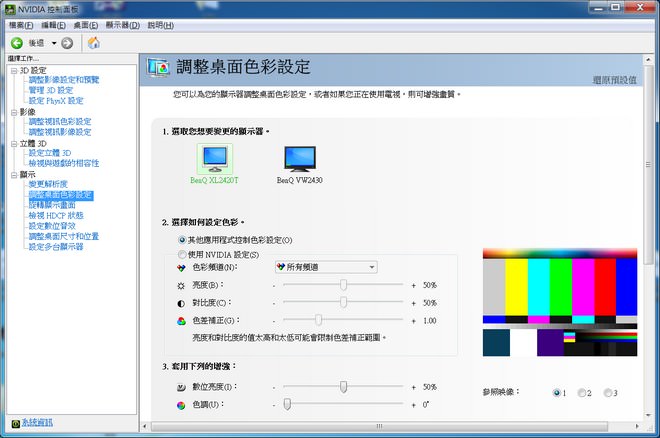
圖 / NVIDIA顯示卡驅動程式之校色介面。

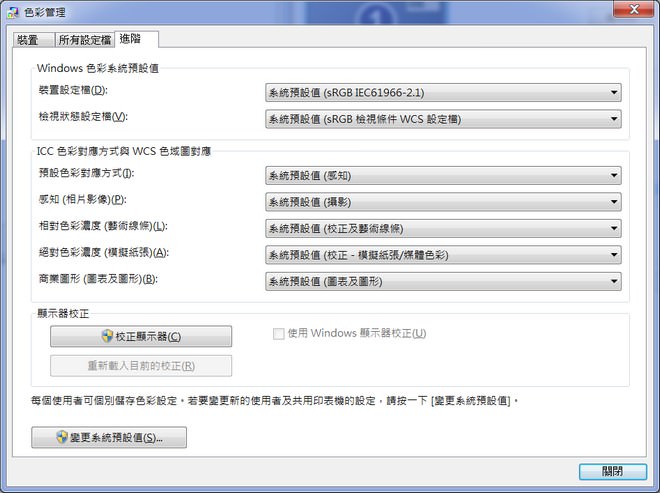
圖 / 依序點擊「控制台」→「所有控制項目」→「顯示」→「螢幕解析度」→「進階設定」→「螢幕解析度」→「色彩管理」,即可進行各種色彩之管理、設定。
■ 基礎校色入門
在使用校色器進行校色之前,我們必需瞭解主流校色器區分為兩大類︰色度計(Colorimeters)與光譜式(Spectrophotometer)。
前者色準略差,但量測效率較高,價格也較為親切;後者由於直接測量出「原始光譜」,因此精準度自然更為可靠,但由於測試時資料量肥大不少,因此測試效率自然也比色度計校色器低落,在價格上也貴上不少。
對於有志從事色彩相關工作的朋友,可以先從色度計式校色器入門;當然,如果你沒有預算上的問題,光譜式校色器絕對是你的最佳首選。
胖達曾在《電腦DIY》176期中,淺談TN、VA、IPS三種液晶技術的不同;而許多人對於VA與IPS兩者孰佳極感興趣,因此筆者本次同時選用了BenQ EW2730V尊爵版與LG IPS277L顯示器,分別代表VA與IPS陣營進行校色實戰,一窺兩者校色前後之堂奧。
另一方面,本次胖達選用了Spyder 4 Elite進行校色,主要是基於入門簡單,與價格考量;同時七色感光元件,在校色準確度上也勝過市面上其他同質性色度計式校色器。日後若有機會,筆者將再介紹光譜式校色器進行校色實作,以饗讀者。接下來,就請您跟著我這樣校色。
文末,胖達要特別感謝真平布幕創辦人孫耀忠總經理,這位臺灣唯一通過isf劇院校色認證的前輩,給予筆者不少專業校色方面的釋疑與指導;同時也要感謝精研視務所創辦人呂文元先生,透過SONY VW-1000與4K訊源,讓胖達身如其境,得以見識什麼是精確的色彩表現。在兩位前輩無私相授下,胖達方能有本篇專題,以饗《電腦DIY》的讀者,特此誌謝。

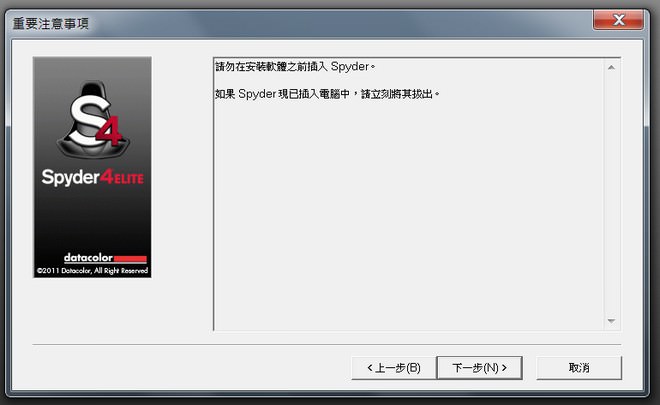
圖 / 首先,將光碟片放入光碟機中進行安裝,安裝前建議退出所有視窗程式後,再予以安裝。必需注意的,是安裝軟體之前請不要連接Spyder本體,如果已經插好,請先將Spyder拔除。

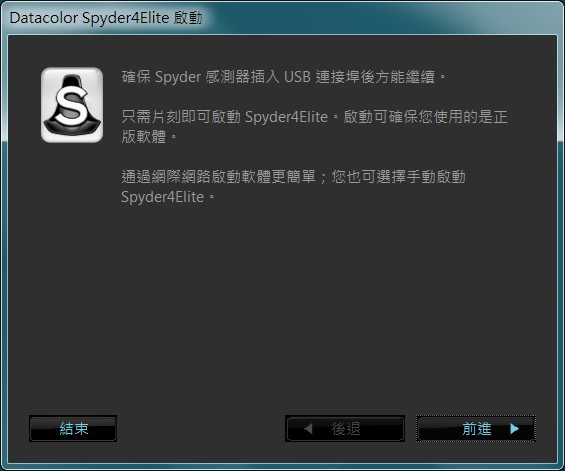
圖 / 程式安裝完畢後,將Spyder感測器本體插入USB連接埠,並點擊「前進」鈕,進行啟動軟體之動作。

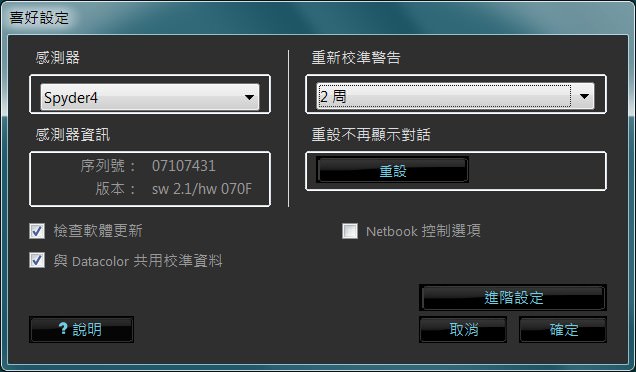
圖 / 由於液晶顯示器背光模組有老化問題,而使用者的環境光源也可能改變。因此,可以設定重新校準通知,時間從一天至六個月不等,供使用者選舉,以利於顯示器保持精準發色。

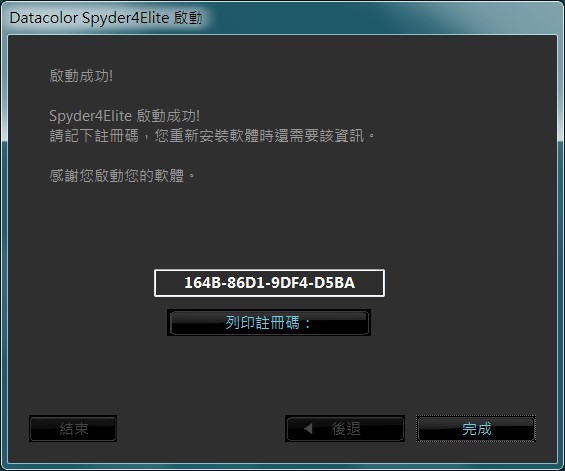
圖 / 一般來說,保持預設值,不停按下一步,最後就會要使用者輸入註冊碼。輸入完畢,驗證正確之後,即完成初步安裝。

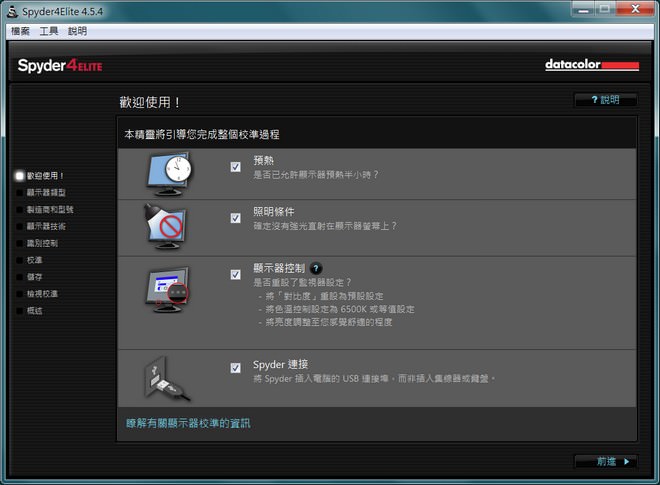
圖 / 進行校色前,請先確認顯示器是否已經預熱半小時進入狀況?環境光源是否為慣用情境?確認後,以OSD還原顯示器預設值後,將色溫調整為6500K,並連接Spyder本體,進行校色。

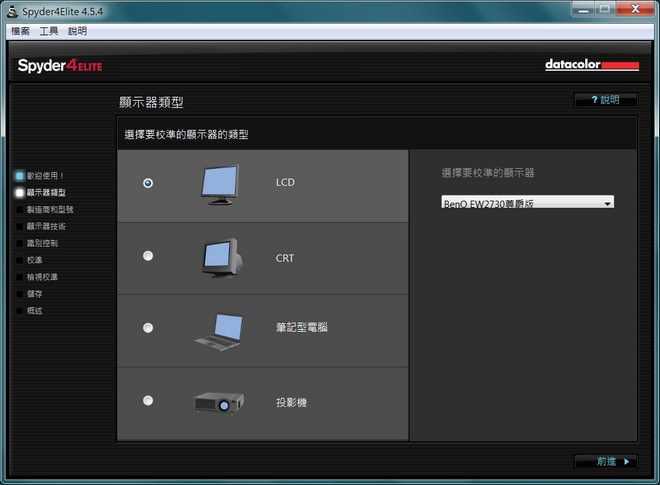
圖 / 選擇顯示器類型,並選擇輸入顯示器名稱。

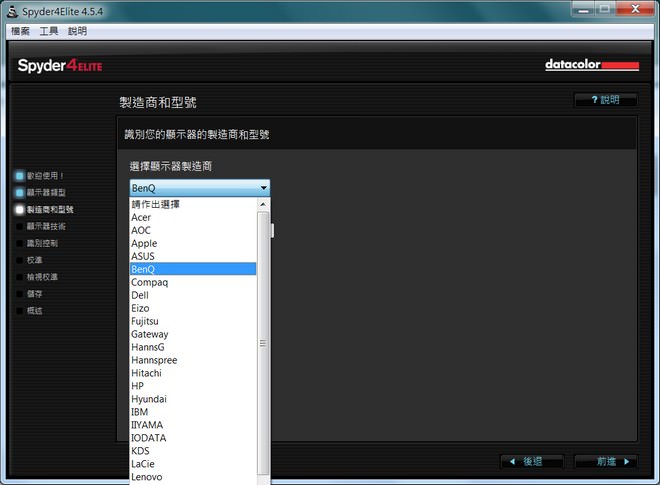
圖 / 在這個步驟中,選擇將要校正之顯示器品牌。

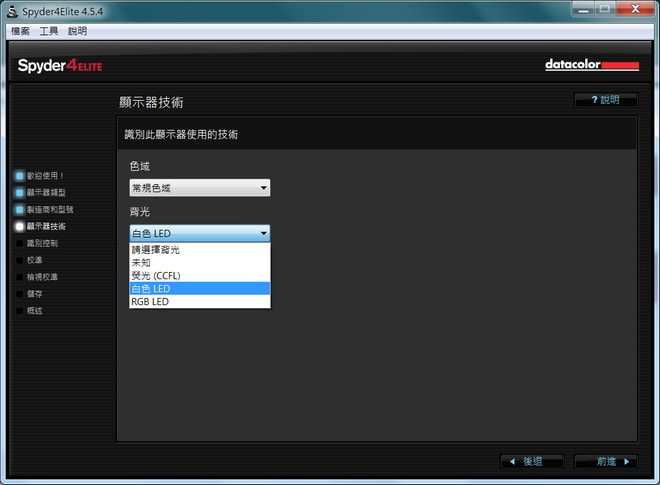
圖 / 查看顯示器之說明書或規格表,選擇色域為「常規色域」或「廣色域」。除此之外,選擇背光模組為CCFL或是LED。如果都不知道得話,選擇未知即可。

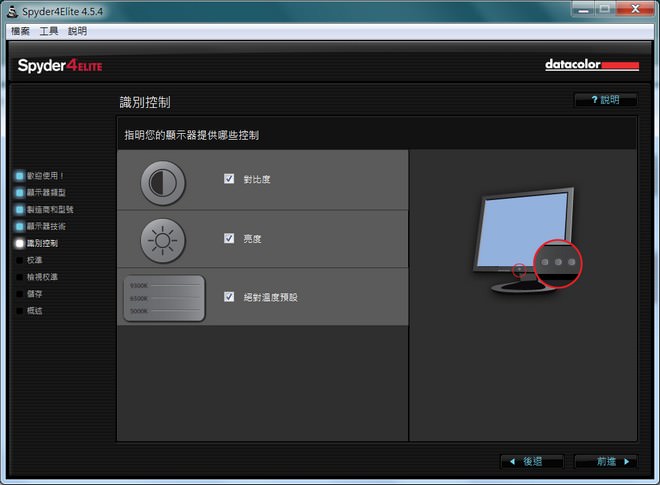
圖 / 請先確認你的顯示器OSD有哪些控制選項,一般來說,對比度與亮度幾乎都會有,而近年來絕對溫度設定也已常見普及。

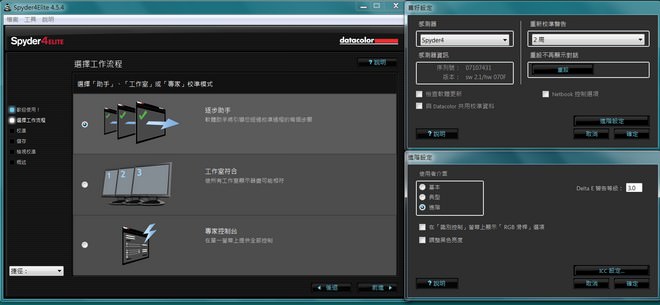
圖 / 在Spyder 4 Pro與 Elite版本中,支援RGB Pre-Call之功能。點擊左上角「檔案」>「喜好設定」>「進階設定」,勾選在顯示器上啟用「RGB滑桿」選項,便可透過滑桿將R、G、B三原色調整至建議範圍內,以利後續校色之進行。

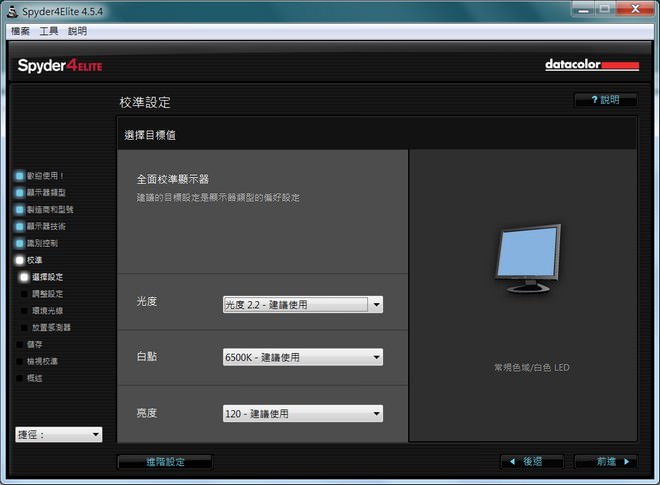
圖 / 這在校準目標值設定部份,除非你已極為瞭解光源環境與顯示器特性,否則點選「建議使用」為佳。

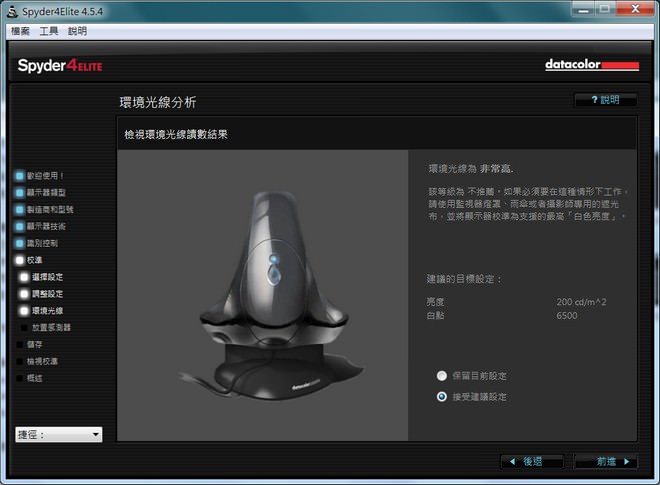
圖 / 這部份頗為重要,環境光源與校色成果習習相關,若Spyder顯示環境光線過高或是過暗,則建議調整環境光源後,再進行校色為佳。

圖 / 將校色器放置於畫面中的指定位置,以進行後續之校色。

圖 / 接著,就會進行數分鐘的校色,請耐心等待。

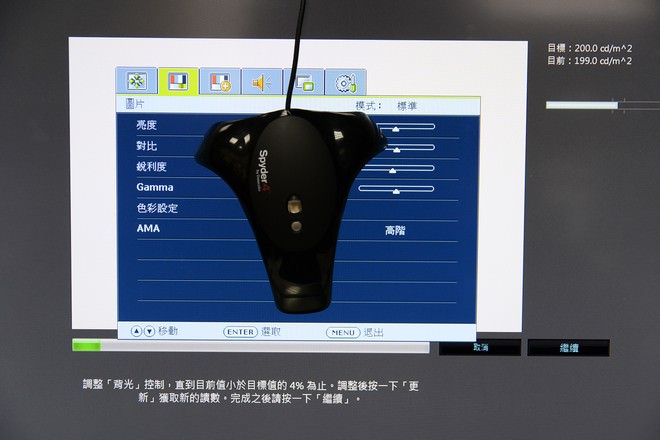
圖 / 如果說目標亮度是200.0cd/m2,那麼我們必需把亮度調整至小於4%的誤差範圍內,以本例即取192~200 cd/m2為佳。

圖 / 開啟OSD選單,以調整至最佳亮度。

圖 / OSD每調整完一次背光亮度,就按「更新」來看看目前亮度是否有漸漸逼近目標亮度

圖 / 當綠色進度條跑完後,隨即完成初步校色。

圖 / 將螢幕校色後的成果以icm檔加以儲存,日後每次開機時,系統將會自動載入套用該成果。

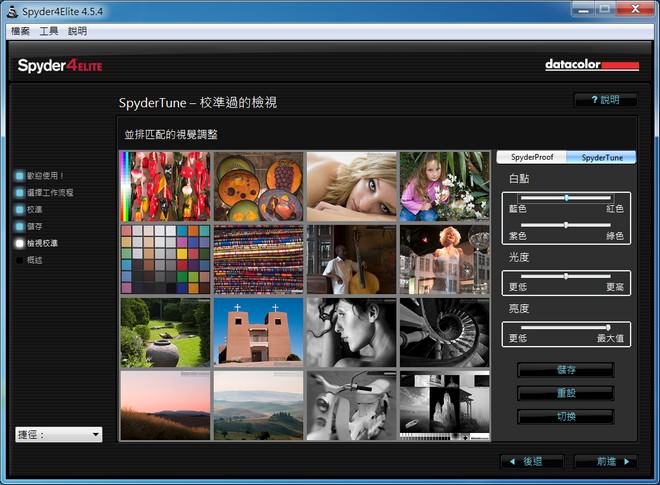
圖 / 使用者介面上,有一些精心設計的圖檔,提供使用者以單鍵進行校色前後的成果比對,一般來說,都能看出校色前後的不同。

圖 / 若對校色結果不滿意,還可進行手動微調。除非你自認火眼金睛,否則筆者不建議以手動方式調整。

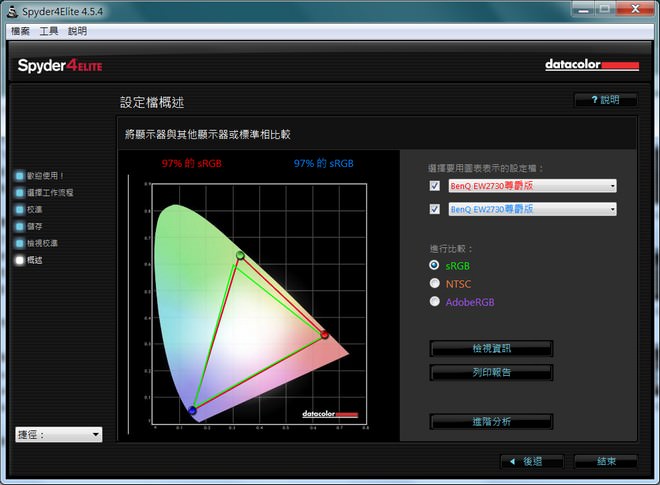
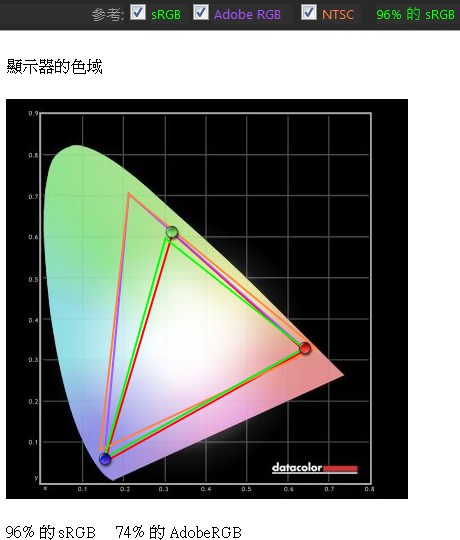
圖 / 接著,在設定檔概述階段,我們可以看到顯示器校色後的初步成果,可看到軟體以圖表方式表現色域涵蓋範圍,能夠得知sRGB、NTSC、AdobeRGB之相關資訊。以本圖來看,BenQ EW2730尊爵版來說,擁有97% SRGB色域之覆蓋率。

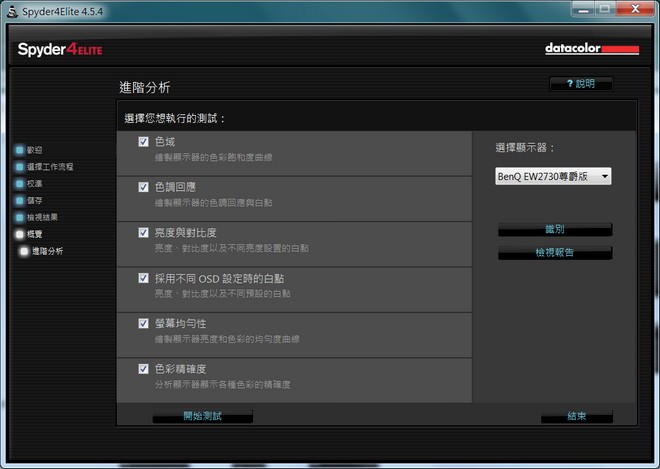
圖 / 如果想要瞭解更加精確的顯示器特性,那麼,實行「進階分析」就對了!

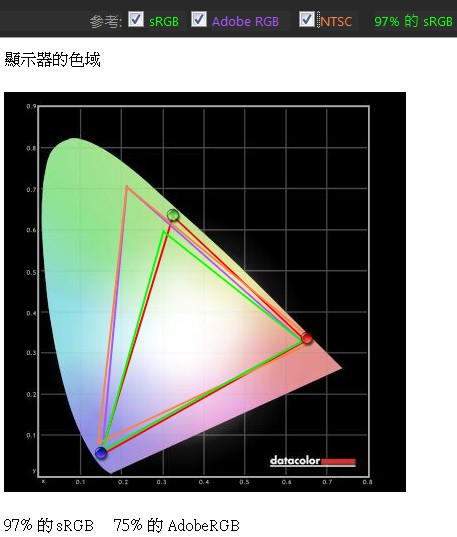
圖 / BenQ EW2730v尊爵版之sRGB、NTSC、AdobeRGB資訊;覆蓋色域越廣越好。

圖 / LG IPS277L之sRGB、NTSC、AdobeRGB資訊;以本次測試來看,兩者相較不遠。

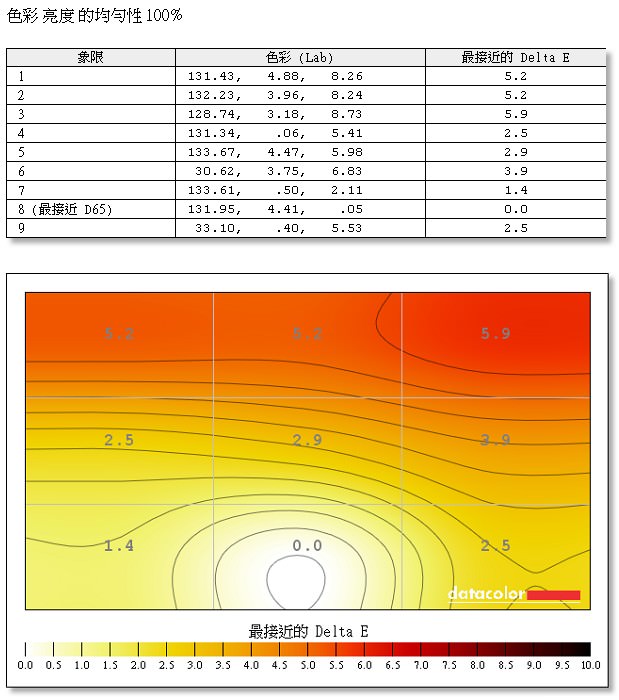
圖 / BenQ EW2730V尊爵版在螢幕均勻度測試部份,明顯表現較佳。該測試乃是將顯示器分割為九宮格,以中間部為基準,進行偏差比較後,以數據量化。

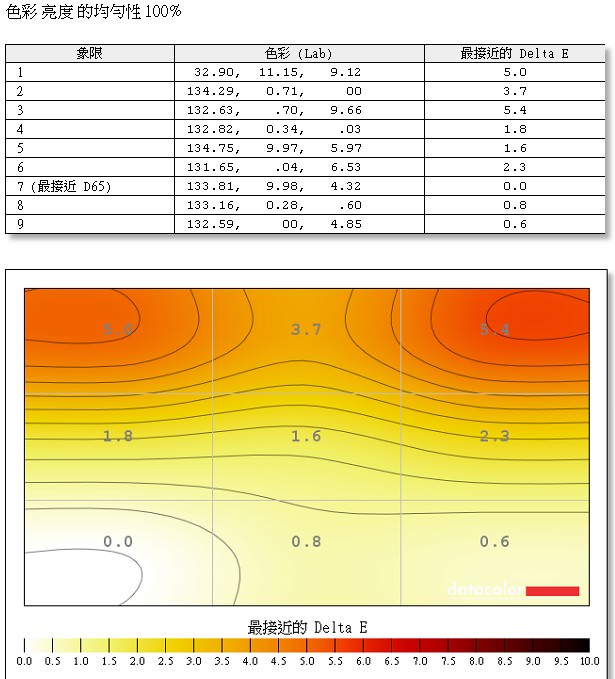
圖 / 將亮度測試九宮格化成Delta E報告,一般市面上的消費機,△E值大多控制13以下;一般來說,只有繪圖用顯示器,△E值才會控制在5以下。此為BenQ EW2730V尊爵版之Delta E報告。

圖 / IPS顯示器在螢幕均勻度往往為人所詬病,雖說LG IPS277L在該測試略遜BenQ EW2730V尊爵版一籌,然而AH-IPS相對於其他早期IPS技術已有相當大的改善,令人敬畏。

圖 / LG IPS277L之Delta E報告,在IPS系顯示器中,表現堪稱可圈可點;但本次測試仍略遜明碁VA一籌。

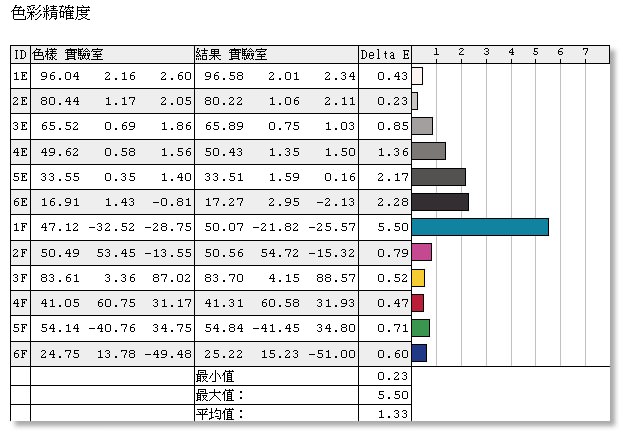
圖 / BenQ EW2730V尊爵版之色彩精確度測試。由圖表可知青色失真最為嚴重,但相對市面上多數機種,堪稱出色。此外,三原色失真都很低,值得使用者給予掌聲。由該測試可見,友達二代VA面板相較於韓系AH-IPS面板,確實毫不遜色。

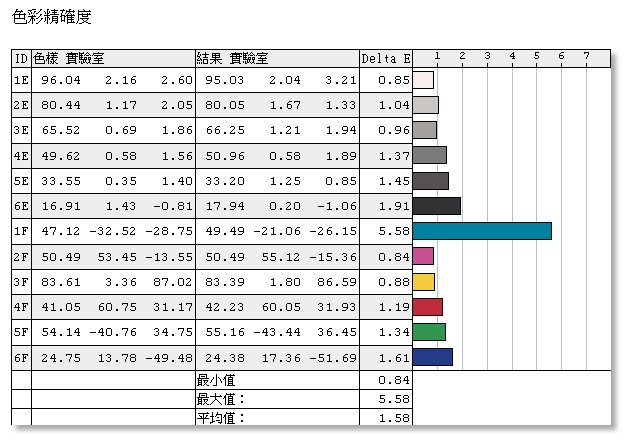
圖 / LG IPS277L之色彩精確度測試。由圖表可知青色失真最為嚴重,灰皆失真表現極佳;如果使用者喜歡IPS系顯示器,那麼LG AH-IPS系列未嘗不是一個明智之選。
臉書留言