走進雲端世界的大門網路瀏覽器效能大比拼

網路已經成為我們生活中一個不可或缺的重要工具,使用網路瀏覽網頁,必須透過一個重要的工具,也就是網路瀏覽器!瀏覽器所扮演的角色,除了提供一個走向網路世界的窗口之外,不同瀏覽器所具備的附加功能也各有千秋,
瀏覽器的選擇甚至還會影響到使用網路的速度!在這個特別企畫裡,將會探討目前市場上幾個主流黑網路瀏覽器的特色差異及附加功能,還會告訴大家,相同的硬體條件下,使用哪一種瀏覽器的連網速度會最快!
█ 認識瀏覽器
瀏覽器,一個用來接觸無涯虛擬世界的窗口,想要遨遊在廣大的數位資料庫裡,就非得需要一個瀏覽器不可。實際上,瀏覽器就是一個軟體、一個應用程式,最大的功能就是用來呈現網頁上的所有訊息,包括文字、圖像、影片和聲音。既然功能都是為了上網,為什麼還會有這麼多大大小小不同的瀏覽器提供選擇呢?
全世界有超過20億人使用網路,對於網路就產生了各式各樣的需求,有人希望使用介面簡單、上網速度越快越好;也有人期待上網同時,能有其他多元的附加功能可以選擇;當然也有針對網路安全性特別注重的使用族群。就是因為有這麼多不同的需求,才會發展出市場上這麼多種各具特色的瀏覽器。

圖 / 市場上有眾多瀏覽器可供選擇,各有千秋。
全世界的瀏覽器種類眾多,如果用天上的繁星來形容,那就太誇張了!雖然不是多到像天上的星星,但還真是個難以精確統計的數字。有太多曇花一現的瀏覽器,使用族群較小,沒辦法維持長期更新維護,出現在市場上沒多久就停止營運,但是強大的搜尋引擎還是能找得到,導致在尋找瀏覽器相關資料的時候,會出現眼花撩亂的搜尋結果。
這麼多的瀏覽器,除了使用介面不同之外,最大的差異其實是來自於背後所使用的「Layout Engine」不同!Layout Engine中文名稱很多,像是「排版引擎」、「頁面渲染引擎」,或是白話一點,直接稱作「瀏覽器核心」,都是用來表示這個瀏覽器的編碼技術。
這個Layout Engine最主要的功能,就是將普羅大眾看不懂的網頁原始程式碼,翻譯成你我可以順利閱讀使用的網頁。開頭的時候就說到,網頁上承載的內容有文字、圖像和多媒體影音,每一種形式的訊息,在網頁上都有相對應的程式語言。但是電腦能理解運算的指令,與一般人日常生活所使用的語言大相逕庭,必須仰賴Layout Engine來將程式語言運算成最終想要呈現的樣貌,才會變成我們所看見的網頁!

圖 / 這一大串密密麻麻的指令,就是網頁的原始碼,沒有透過Layout Engine的運算,實在相當難理解。
而這個主要的運算核心,就是影響瀏覽器開啟網業速度的最大關鍵!用電腦硬體的概念來解釋,同樣一款遊戲,使用效能高的顯示卡來運行,速度肯定會比效能低的顯卡來得快,畫面更加流暢;不同技術的瀏覽器運算核心也是類似的思考邏輯,同樣的網頁,用不同的瀏覽器來開啟,就是用不同的運算核心來解碼,開啟的速度也就會有所差異。
● 網頁技術五花八門
品質越來越好的多媒體訊息在網路上大量傳遞,網頁的大小當然也已經不能同日而語了。需要改善的不僅是網路速度,還有網頁設計程式的技術,也必須跟著進化。早期的網頁,以文字、圖片為主,使用最基本的HTML語法就可以呈現。為了讓網路世界更加生動多元,並且具有即時互動性,進而發展出許多不同的網頁應用程式語法,例如VBScript、JavaScript、PHP、Flash等。多虧了這麼多不同網頁技術的發展,讓我們現在的網路世界如此繽紛有趣!

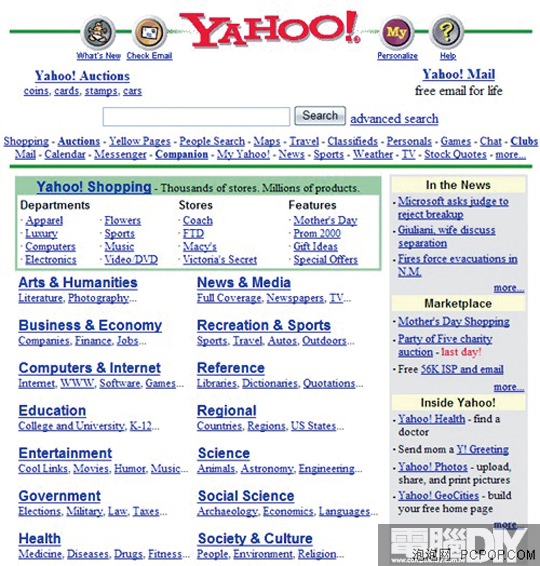
圖 / 2000年的yahoo首頁,都是文字。

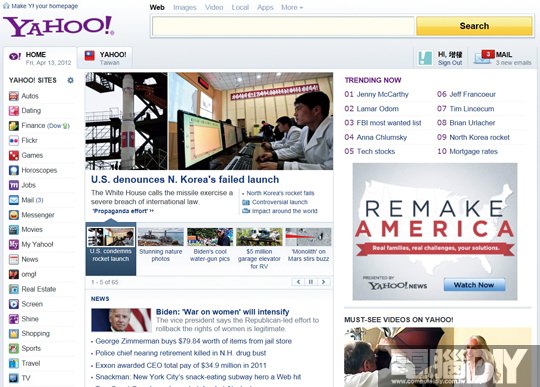
圖 / 2012年的yahoo首頁,多了豐富的圖示、圖片,還有動畫、影音也不成問題。
● HTML5崛起
市面上會產生這麼多種瀏覽器,還不斷地推出更新版本或是外掛程式,為的就是希望能提高對各種語法的支援度,讓使用不同語法設計的網頁,都能快速開啟,對影音內容還能保有良好的品質。在眾多網頁語法裡,最近最夯的應該就是HTML5了!早在2004年,HTML5的概念就已經出現,經過世界各地的程式設計師多年努力,到2008年初才發佈第一份草案。究竟HTML5有什麼厲害的地方,可以讓前蘋果電腦CEO賈伯斯大膽說出「未來的網路世界不需要Flash」!

圖 / HTML5的Logo,我已經看到了未來,就在我的瀏覽器裡。
在HTML5之前,在網頁上如果想要看到動畫或是影片,絕大部分都是採用Adobe公司的Flash技術,但是Flash運行速度過慢的致命缺陷,這讓蘋果高層始終無法接受,堅決不讓iOS可以支援Flash技術。直到蘋果公司在發表旗下平板電腦iPad時發佈聲明,未來所有設備將全面支援HTML5之後,網路世界開始吹起HTML5的狂熱風潮!
HTML5對使用者最明顯的轉變,就是瀏覽影音網站的體驗將會比以前更棒。HTML5支援高壓縮率的影像格式,就算在影音串流網站瀏覽高畫質影片,不會一直看到畫面中間有個圖示轉個不停,也不需要另外安裝下載播放器,減少使用者的麻煩。所以現在知名的影音網站都開始支援HTML5,開啟影片的速度更快,畫質也更好。
還有網路小遊戲的部分也得到解決,前些日子Facebook小遊戲爆紅,小編的朋友就問說:為什麼iPhone不能偷菜,HTC的可以?那是因為Android系統有支援Flash技術,蘋果公司的iOS不支援的關係!不過用手機來開啟那類Flash小遊戲,對手機的負擔太重,餵魚像在餵烏龜,遊戲玩起來不流暢、不盡興,一點也不過癮!不過現在App當道,用手機在網頁上玩遊戲的機會可能就越來越少了。

圖 / 最近紅翻天的憤怒鳥也推出使用HTML5製作的網頁版,在電腦上也可以玩!
█ 五大瀏覽器介紹
雖然世界上有數量難以統計的瀏覽器,但是大多數人使用的,還是集中在比較有名的那幾個上,有些人電腦裡甚至裝了好幾個瀏覽器,在不同的時機,選擇不同的瀏覽器。現在就來看看,世界五大知名瀏覽器各自的特色為何!
● Internet Explorer

圖 / 這個Logo大家應該再熟悉不過了
大名鼎鼎的Internet Explorer,簡稱IE瀏覽器,是目前市佔率最高的瀏覽器,全球有將近一半使用電腦上網的族群,都選擇IE瀏覽器。但這並不表示IE是表現最優秀的瀏覽器,只是因為它取得最方便!
由Microsoft致力發展的IE瀏覽器,至今已經將近17個年頭,推出了超過10個版本,下一代的IE 10也即將隨著最新的作業系統Windows 8一起亮相。這也是IE會穩坐瀏覽器市佔率龍頭寶座的一大主因,從IE 3開始,作業系統裡就會內建一個IE瀏覽器,如果有新的版本推出,在作業系統更新的同時還會一併更新。所以對部分使用者來說,並不是選擇使用IE瀏覽器,只是還沒認識到其他瀏覽器而已!
目前IE瀏覽器的主流版本為IE 9,但是僅支援Windows Vista SP2以後的作業系統。如果正在閱讀這篇文章的您,電腦的作業系統還是續用微軟最長壽的Windows XP,那麼您可能體會不到IE 9帶來的全新感受。也因為作業系統新舊版本的關係,全球近半數使用IE瀏覽器的上網族群,並不是全部都在使用最新的IE 9,前幾代的IE 8、7、6,到現在都還是有「忠實」的使用者在支持。

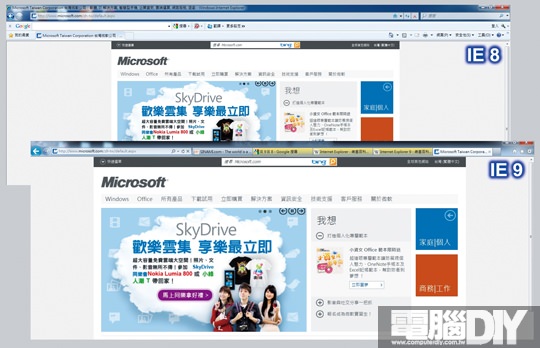
圖 / IE 8與IE 9介面比較
IE 8與IE 9的介面,都走比較簡約的風格,跟以往幾代比較起來,少了複雜的工具列,看起來清爽許多。從IE 8進化到IE 9,不僅在介面上有所不同,內在也大大升級,包括使用全新的Trident瀏覽器核心引擎和JavaScript引擎、增強對CSS3的支援,以及HTML5的影音解碼和硬體加速等諸多部分。效能與自家上一代產品IE 8比較起來,速度有明顯的提升。
● Firefox

圖 / 第一次使用火狐瀏覽器的首頁
中文被稱作「火狐」的Firefox,幕後推手是一個非營利組織Mozilla基金會,是目前市佔率居次的瀏覽器,最大的特色在於它的設計原始碼完全免費開放,所以全世界都有玩家,參與在共同開發的社群中。這麼多人參與開發的優點是什麼呢?這也是火狐瀏覽器的另一個特色,就是讓使用者可以依照需求安裝不同的附加元件、外掛程式或是語言套件,所以火狐瀏覽器也是全球支援最多種語言的瀏覽器。也可以依照喜好更換瀏覽器介面的佈景主題或面板,是一個自主性相當高的瀏覽器。免費開放原始碼的做法,也讓更多人加入開發擴充套件的行列,藉此得到大量、類型多元的附加元件。

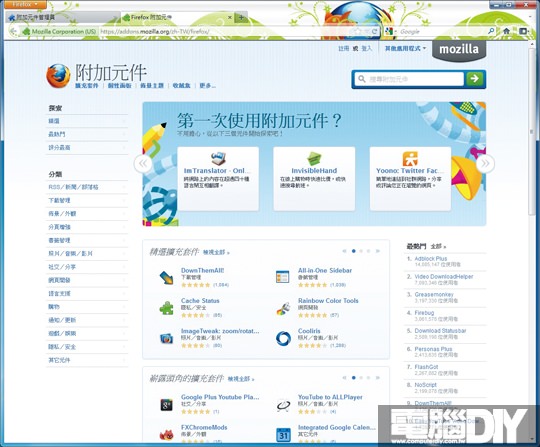
圖 / 火狐瀏覽器有專屬的附加元件分享網站,至今所有分享的套件總下載次數累積超過28億次。
在附加元件專屬網站上,有各種排行榜,像是每週熱門、最新套件或是評分最高等,可以透過這個網站來看到最近有哪些附加元件受到廣大使用者青睞。下載安裝以後,如果發現不好用,還可以透過評分機制,來跟其他們網友們分享。或是安裝了使用頻率不高的套件,擺著又佔位置,可以從附加元件管理介面的地方改成「停用」,需要用的時候再啟動,省去重新安裝的麻煩!火狐瀏覽器在網頁內偵測到需要某種特定附加元件時,會自動跳出提醒,詢問是否要安裝所需的附加元件,這樣一來就不會發生網頁內容看不到,卻不知道問題出現在哪裡的窘境了!而且不僅瀏覽器本身會更新,所安裝的附加元件如果有更新檔推出,在開啟網頁的時候也會自動通知使用者,就好像一支智慧型手機一樣,相當方便。
▲ 用火狐一定要裝的套件1 Adblock Plus
在瀏覽網站的時候,眼花撩亂的廣告搶去了你的眼光嗎?但是網站生存必須仰賴廣告收入,總不可能強迫人家不能放呀!沒關係,如果你常瀏覽的網站廣告多到煩人,這時候就考慮改使用火狐瀏覽器,再安裝Adblock Plus,以後你的網頁廣告就都不見了!

圖 / Adblock Plus就是這麼神奇
▲ 用火狐一定要裝的套件2 IE Tab
選擇IE以外的瀏覽器,最麻煩的事大概就是碰上IE限定的網頁。拿小編來說,前陣子NBA的林來瘋,和上個月開打的美國職棒大聯盟,有的時候早上進了辦公室,想要關心一下戰況,公司又沒有電視,只能靠中華電信hichannel線上轉播來解個饞,hichannel就是IE限定的一個例子。這時候只要火狐瀏覽器裡有安裝IE Tab,在網頁上點擊右鍵,選擇「使用IE Tab開啟」,事情就解決了!

圖 / 有了IE Tab,火狐也能開啟限IE使用的網頁。
● Chrome

圖 / 簡約是Google軟體的共同特徵
由Google開發的瀏覽器Chrome,是目前各家瀏覽器最害怕的對手,火狐花了14年的時間,前前後後推出十多個版本,才達到今天的地位,他們只用了短短不到4年就追了上來。Chrome從2008年底發佈正式版本之後,在全球市佔率調查的數字,僅有2010年7月下跌0.07%,其他時間都是穩定的成長,至今市佔率已經直逼火狐,目前在瀏覽器大戰中是處於坐三望二的局面。
Chrome介面風格簡約,看起來就給人輕巧、靈活的感覺;整體發展目標也和視覺設計一致,主要針對上網速度加強,其他像是穩定性及安全性等方面也相當重視。快速,是Chrome瀏覽器一個主打的賣點,瀏覽器引擎使用與蘋果電腦Safari相同的Webkit,在記憶體管理上有不錯的表現,加上獨立的JavaScript運算引擎和GPU硬體加速技術,就是要讓使用者能有最快速的網路體驗。
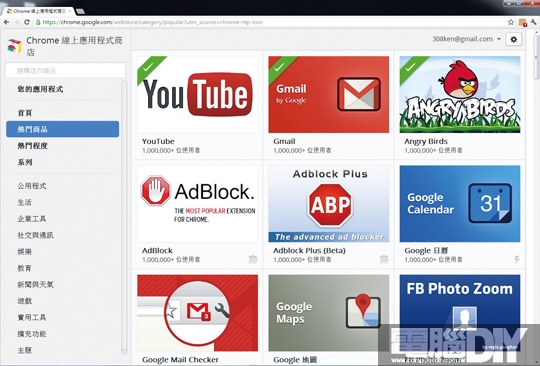
跟火狐很類似的地方,Chrome也可以自由選擇安裝附加元件,這個平台稱作「Chrome Web Store」,中文是「線上應用程式商店」,使用起來很像是在用一支Android手機上安裝App,可以在應用程式商店裡找到各式各樣的軟體甚至遊戲,經過安裝,以後在瀏覽器裡就會多出許多自定的功能。

圖 / Chrome Web Store裡有眾多附加元件可以增加瀏覽器的應用層面
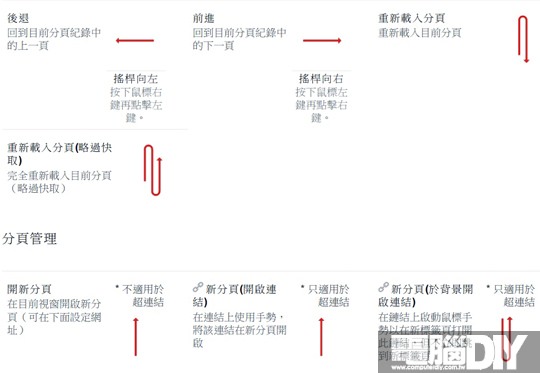
▲ 小編推薦小程式1 Smooth gestures
剛剛在講火狐的時候所介紹的兩個實用套件,在Chrome線上應用程式商店裡也找得到,所以小編在Chrome這邊就介紹一些比較有趣的小程式。我們一般在使用滑鼠的時候,按左鍵的頻率照理說比按右鍵來得多(左手專用的滑鼠則相反),Smooth gestures這個小程式就是用來提升右鍵的實用性!只要在Chrome的瀏覽器底下安裝Smooth gestures,接著按住右鍵再滑動滑鼠,不同的手勢就可以針對網頁下指令,例如向右滑就是下一頁、向左滑是上一頁等,總共有將近20種不同的手勢。這麼多種全部要記起來難度可能高了些,不過幾種常用的手勢記熟的話,其實還蠻方便的!反應快一點的讀者朋友一定覺得很熟悉吧!沒錯,這跟Macbook上的Multi Touch手勢是不是有異曲同工之妙!

圖 / Smooth gestures可以用滑鼠手勢來操作網頁
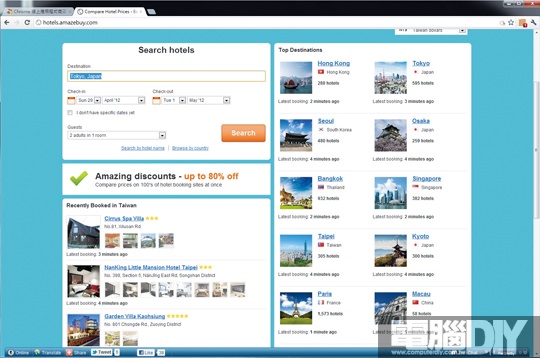
▲ 小編推薦小程式2 Cheap Holiday
顧名思義,這個小程式就是用來幫你安排便宜的旅行!喜歡旅行的朋友一定清楚,每次出門旅行,住跟交通的花費,總是佔去了一大部分的旅行總支出。如果想省一些住宿費,要爬好幾個旅遊網站交叉比價,人還沒出門,旅行的興致都消磨一大半了!透過Cheap Holiday,只要輸入預計前往的國家及城市,再輸入旅行的時間和住宿人數,就會自動幫你搜尋當地各種價位的旅館,還可以直接從上面訂房,一次搞定旅遊住的問題!

圖 / 世界各主要城市的旅館,在Cheap Holiday上都找得到,輕鬆幫你處理旅遊住宿的問題。
不過Cheap Holiday目前只有英文一種語言,這也是Chrome線上應用程式商店在國內使用人數較少的一個主因,就是裡面大部分的應用程式都只有英文,中文程式的數量跟火狐比起來少了許多。
● Safari
世界使用者排名第四的個人電腦網路瀏覽器,是由蘋果公司所開發的Safari,只要是蘋果的連網裝置,包括個人電腦、筆電、平板電腦、智慧型手機等,都是使用Safari瀏覽器!既然這兩年蘋果電腦這麼夯,在瀏覽器的市場上怎麼只排行老四呢?其實答案也不難聯想,這兩年蘋果這個品牌雖然大紅大紫,但是主要銷售的產品都集中在平板電腦和智慧型手機上。也就是說,如果瀏覽器使用調查,有加上行動裝置的比例上去,那麼Safari的名次可就很難說囉!

圖 / 蘋果電腦專屬的瀏覽器Safari可不是一個普通的瀏覽器,它是一個有著全新使用感受的瀏覽器。
Safari在2003年首度推出,剛開始只支援Mac OS,到了2007年中才有支援Windows平台的版本。儘管Safari的市佔率才佔7%多,但有個現象相當有趣,就是蘋果的Mac電腦在全球個人電腦市佔率也差不多在7~8%左右,這表示大多數蘋果電腦的使用者,對於Safari的滿意度都相當高,只有少數使用Mac OS的使用者改用其他的瀏覽器!不過這跟IE內建在Windows也有相同的效果,在作業系統裡內建瀏覽器,使用者就不需要再另外安裝,如果覺得不適合,才會主動另外搜尋其他的瀏覽器。不過現在看起來,從IE跑票的人好像比較多。
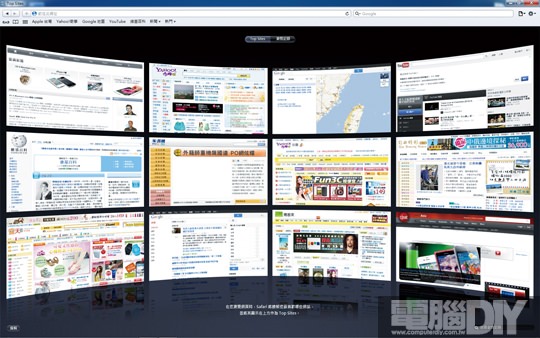
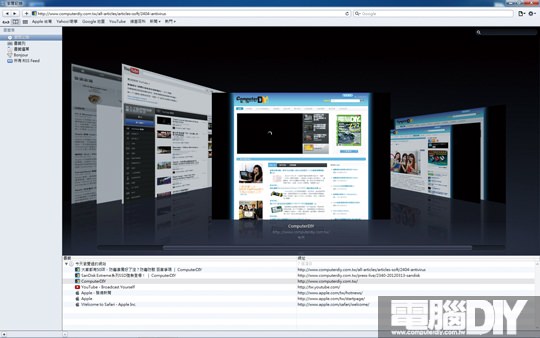
Safari最大的特色,就在於使用與操作介面與眾不同,強調優雅的設計,在瀏覽的過程以讓使用者感受良好為最重要的訴求,包括全螢幕模式瀏覽,也不會受到網頁內容以外的跳出式廣告干擾,如果在網頁上調整字型大小,下次瀏覽相同網頁的時候就會用同樣的設定值呈現,實在是貼心呀!加上雖然精簡,但是功能齊全的操作介面,如果是使用MacBook系列的筆電,還可以藉由Multi-Touch多點觸控技術,利用不同手勢來下指令。

圖 / Safari的瀏覽介面可以將常用的網站或瀏覽記綠以縮圖的方式呈現,操作方式更加直覺。
Safari也不可能是一個華而不實的瀏覽器,不然怎麼會受大多數蘋果使用者的青睞,甚至還有Windows、Mac雙棲的族群,因為習慣了Safari的操作介面,在Windows底下也安裝了Safari呢!
Safari跟Chrome一樣,採用Webkit的瀏覽器核心,並且支援多種網路標準,像是HTML5、CSS 3等,確保使用者都能運用最新網路技術,有快速、安全的網路使用體驗。
● Opera

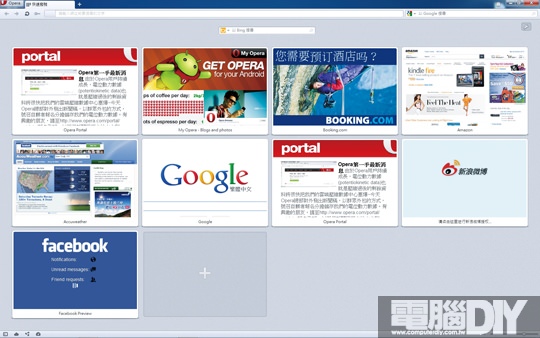
圖 / Opera可以自定慣用網站作為開啟畫面
小編是從智慧型手機開始認識Opera這個瀏覽器的,遙想當年,小編是使用Windows Mobile 6.1的系統,當年IE在手機上的運行速度實在是慢到不敢恭維,所以小編才安裝了Opera這個瀏覽器,瀏覽速度著實改善不少。身為全球知名瀏覽器廠商之一的Opera,除了有行動裝置上的瀏覽器,還有開發娛樂裝置上的瀏覽器,像是任天堂的NDS、Wii等,當然也有電腦版的瀏覽器產品,而且在Windows、Mac、Linux等平台都有支援。不過Opera在台灣的普及率並不高,雖然跟火狐、Chrome一樣,可以依照需求新增不同的擴充插件,但是中文的選擇卻很少見。
與其他競爭者一樣,為了追求更快的網路速度和更高的安全性,支援最新的網路技術HTML5和JavaScript標準,Opera也不斷地升級核心技術,目前最新的Oprea 11.6版,提供給使用者快速且穩定的網路體驗,更高的網站相容性、更快的頁面載入速度及更高的整體穩定性。
不過每一家都說自己是全球最快的瀏覽器,到底真相如何,不經過一番激烈的較勁,可能比不出高下。下一個部分,小編將拿世界五大瀏覽器來進行一個公平、公正、公開的測試,到底誰才是世界瀏覽器的王者,就讓我們繼續看下去。
█ 瀏覽器效能實測
網路留言眾說紛紜,那到底誰的瀏覽器上網最快、效能最強呢?只能實際來尬一次了!
● 測試工具介紹
想要知道瀏覽器的優劣,除了從Hinet或是資策會網路中心這類提供網路下載速度測試的網站之外,我們從前面的介紹中也可以知道,與我們生活息息相關的網路世界,裡面其實囊括數種不同的程式語言,而開啟網頁的瀏覽器如果想分出高下,就得針對這些程式的解碼能力來比較。
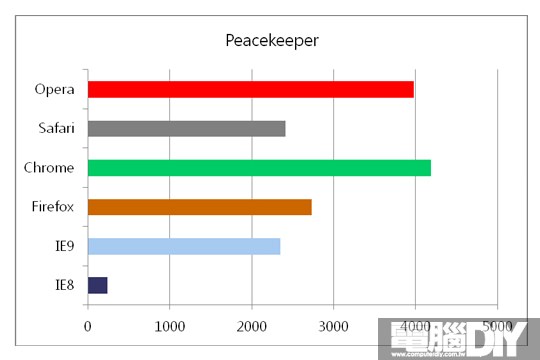
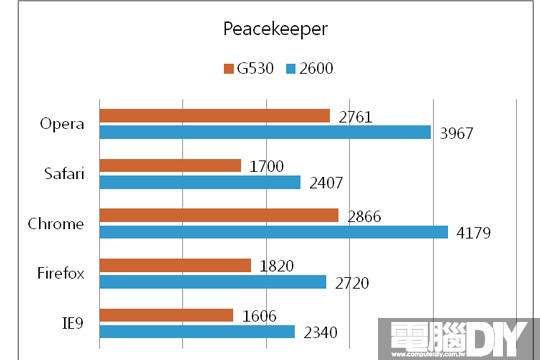
▲ Peacekeeper

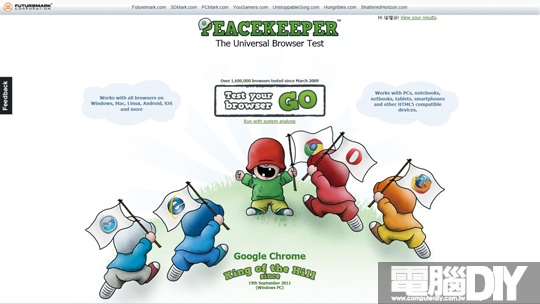
圖 / 權威測試軟體品牌Futuremark所推出的瀏覽器測試網站Peacekeeper,網址是:
peacekeeper.futuremark.com
喜愛DIY的朋友,或是有長期收看本刊的讀者,對於測試軟體專家Futuremark肯定不陌生。Futuremark除了主打測試整機效能的PCMark、和顯示效能的3DMark之外,還有個實用的瀏覽器效能測試網站Peacekeeper,測試項目包含渲染、WebGL、HTML5影像與聲音解碼、DOM操作及文字分析等,相當全面。如果碰上設備不支援的測試項目,Peacekeeper就會自動跳過。而且不只在電腦上,也可以在手機、平板等連網裝置上進行測試,沒有作業系統的限制。只要花上5分鐘左右的時間,就可以知道您設備上的瀏覽器有多高的評價!

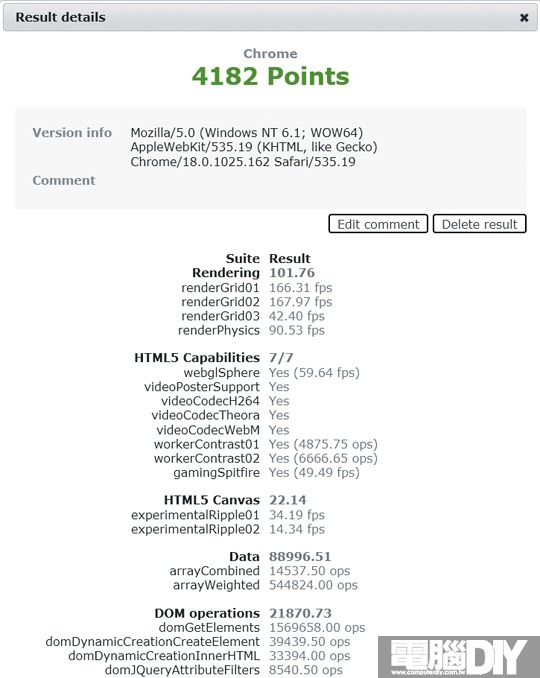
圖 / 5分鐘的測試結束,不僅會得到一個總分,還可以看到完整、
詳細的測試內容記錄。
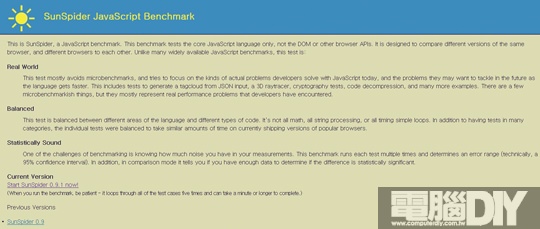
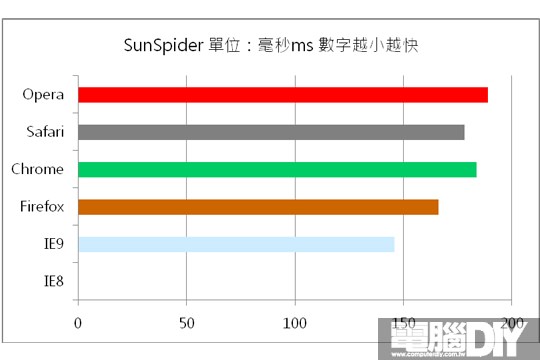
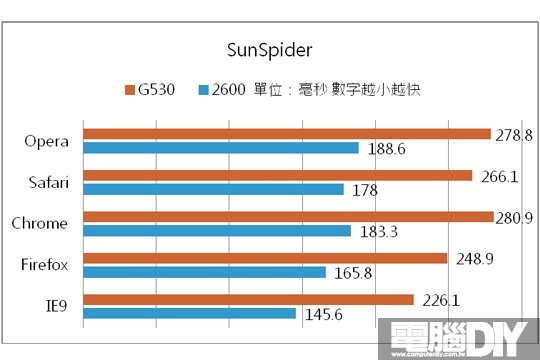
▲ SunSpider

圖 / 著名的JavaScript測試網站,可以快速替瀏覽器的JavaScript效能評分。
網址www.webkit.org/perf/sunspider/sunspider.html
當今功能豐富、素材生動多元的網頁,有很大一部分是透過JavaScript技術來執行。所以瀏覽器引擎對於JavaScript編譯能力、解碼速度,也是用來比較瀏覽器開啟網頁速度的一個方式。SunSpider就是一款主要測試JavaScript的benchmark,測試結果是以時間長短呈現。基本上現在五大瀏覽器的最新版本,在這個項目的測試結果速度都算不錯,可以明顯感覺到新一代的瀏覽器,效能都已經有顯著的改善。

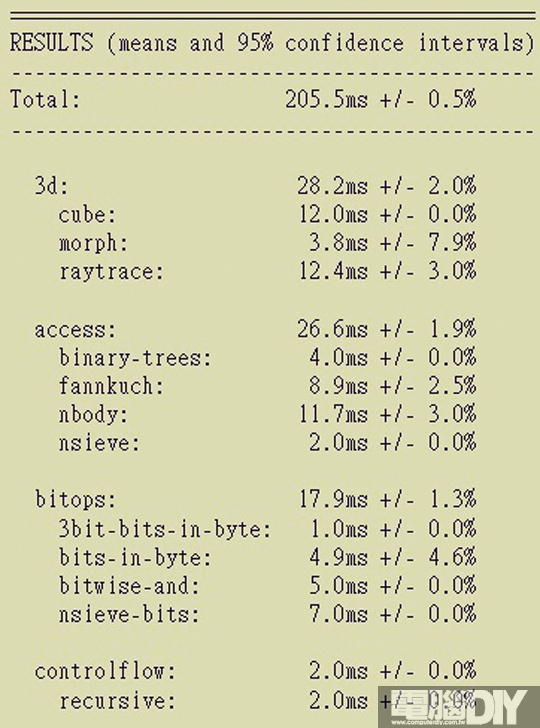
圖 / 整個測試過程只需要約1~2分鐘,測試結果會以反應時間呈現,
單位為毫秒,所以呈現的時間越短,表示瀏覽器效能越好。
除了測試瀏覽器效能之外,還加入了連線速度的測試,不過醜話要先說在前面,影響網路速度的因素相當多,而且影響程度也有所不同,除了硬體零組件、瀏覽器選擇等因素,還有線材的不同、網路的連線品質等,小編在測試過程,已經盡可能排除所有會影響測試結果的因素。要是各位讀者朋友也有興趣進行相同的測試,但是得到不同的結果,就只能表示…測試結果僅供參考囉!
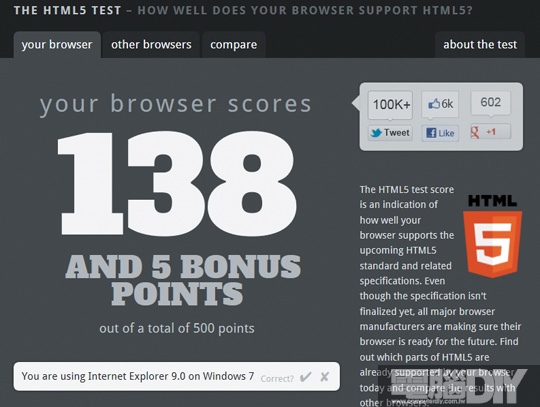
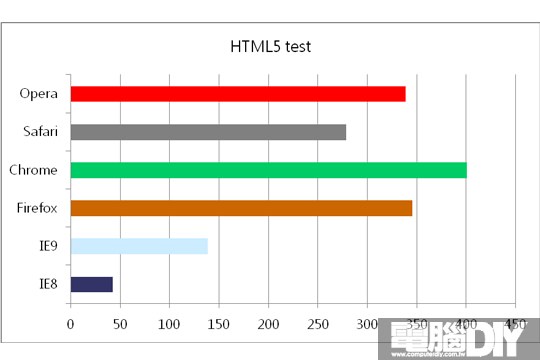
▲ HTML5 test

圖 / HTML5 test也是一個快速評定瀏覽器效能的網站。
網址:html5test.com
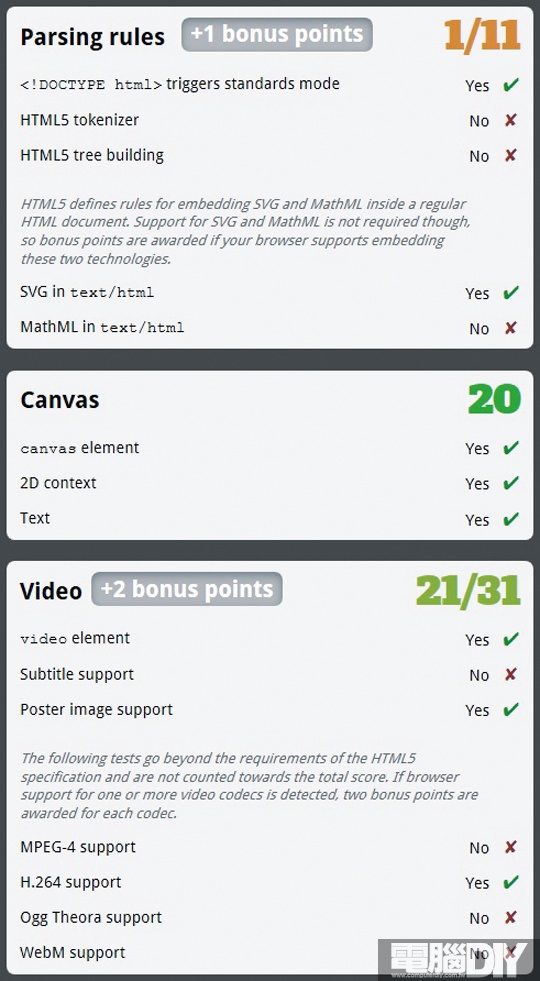
最新的網頁標準HTML5,雖然目前還算是發展階段,不過也已經有許多相關的測試網站已經出現。像是這次小編選擇的HTML5test,只要用不同的瀏覽器開啟網站,就可以看到斗大的評分,在底下還會詳細列出所有的測試項目,分門別類顯示使用者瀏覽器的支援程度。不過這個測試只跟瀏覽器有關係,硬體效能不會影響。

圖 / 得到的勾勾越多,表示瀏覽器對HTML5的支援度就越高。
● 實測結果
|
電腦DIY測試平台 |
|
|
處理器 |
Intel Core i7-2600 |
|
主機板 |
ASRock Z68 Extreme7 Gen3 |
|
記憶體 |
AMD DDR3-1600 4GB×2 |
|
硬碟 |
Kingston SSDnowV100 128GB |
|
顯示卡 |
NVIDIA GT550 Ti 公板 |
|
電源供應器 |
Seasonic X-SERIES 660W |




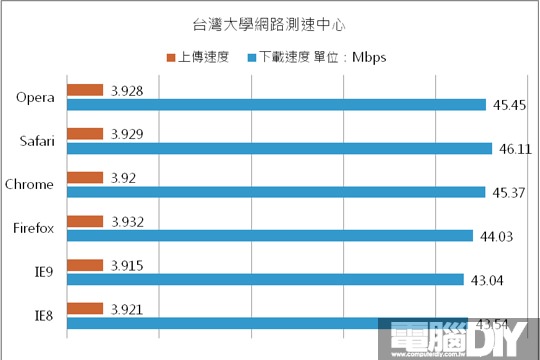
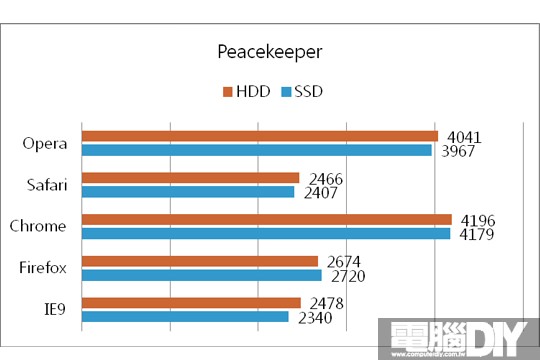
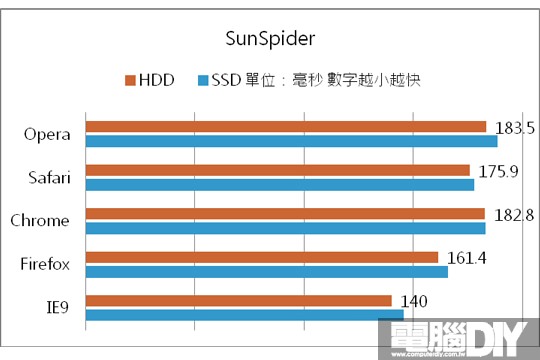
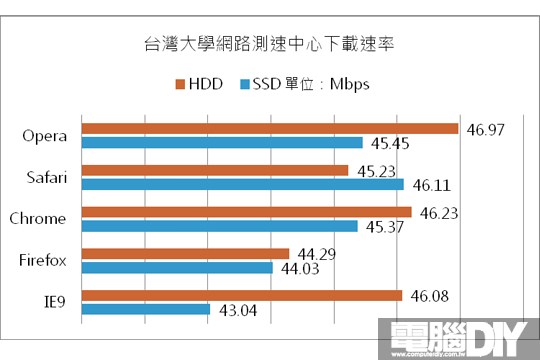
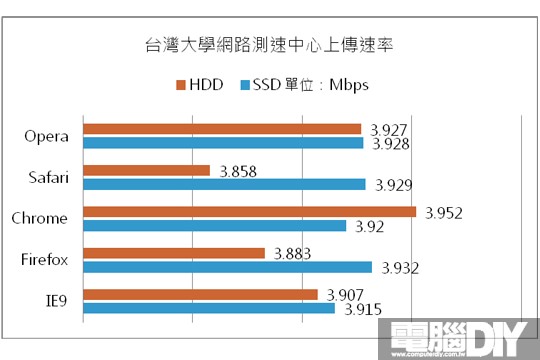
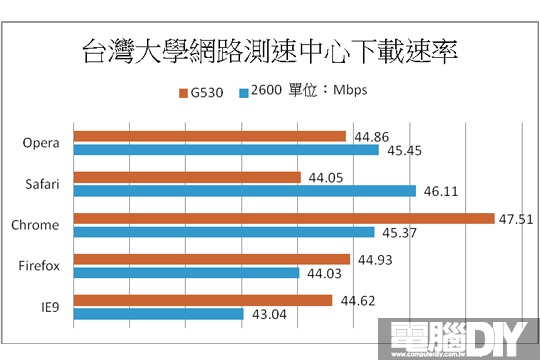
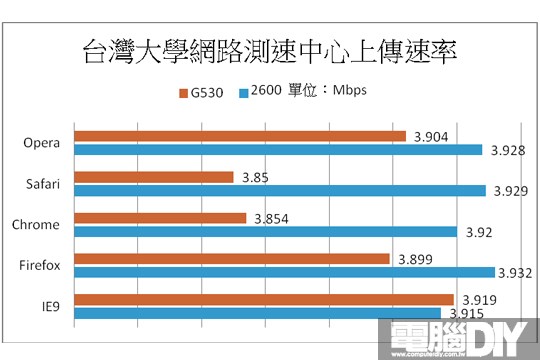
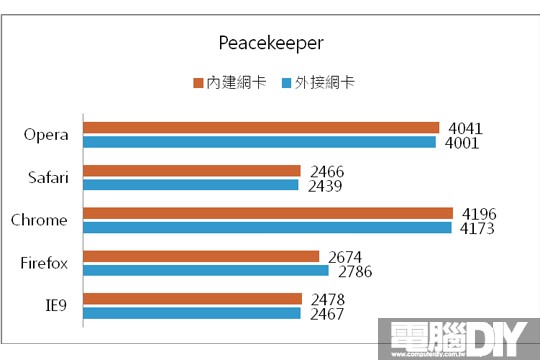
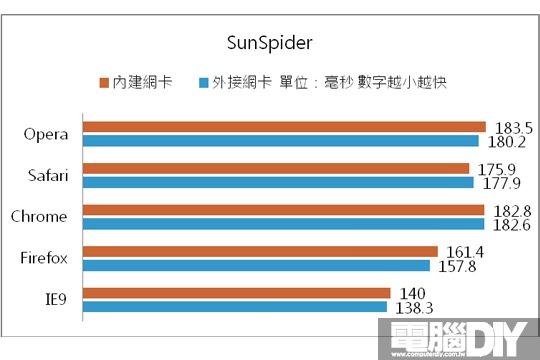
整個測試過程的網路環境,是使用中華電信光世代50M/5M,經過台灣大學網路測速網站的實測,雖然速度不到中華電信所標記的50M/5M,不過所測試的六個瀏覽器,網路速度都還算穩定,下載速度落差大約3Mb以內。但是瀏覽器效能的差距就很明顯了!從交叉比對幾個測試結果可以發現,整體來說Chrome和Oprea的綜合效能表現較好;單看SunSpider測試JavaScript的部分,則是由IE 9些微領先。從幾個測試項目也可以看出,上一個世代的IE 8,效能已經遠遠比不上現在各家最新版本的瀏覽器了!所以還在使用Windows XP的看倌們,如果覺得您電腦上網速度慢到受不了,別急著怪罪您的網路公司,很有可能是瀏覽器所造成的!
█ 影響瀏覽器效能的關鍵
電腦DIY的宗旨,就是要讓各位讀者朋友能夠花最少的預算,得到最高的效益!現在就要透過一連串的比對,讓大家知道,如果想要加快上網的速度、提升瀏覽器效能,該從什麼地方先下手!
● HDD vs. SSD
SSD可以大幅度提升電腦整體效能,這對各位DIY玩家來說,早已不是什麼新鮮事,但是對於瀏覽器效能的影響,讓我們從下面的測試結果來見分曉!
|
電腦DIY測試平台 |
|
|
處理器 |
Intel Core i7-2600 |
|
主機板 |
ASRock Z68 Extreme7 Gen3 |
|
記憶體 |
AMD DDR3-1600 4GB×2 |
|
固態硬碟 |
Kingston SSDnowV100 128GB |
|
傳統硬碟 |
Seagate Barracuda LP 2TB 7200rpm |
|
顯示卡 |
NVIDIA GT550 Ti 公板 |
|
電源供應器 |
Seasonic X-SERIES 660W |




▲ 小結
乍看之下,傳統硬碟和固態硬碟的差異,對於瀏覽器的效能和連線速度的影響並不大。仔細比對之後甚至發現傳統硬碟的效能成績還險勝SSD一些,不過這些微的差距,幾乎可以當作是平手的結果!所以說,想要有更佳的網路使用體驗,升級硬碟,無效!
● CPU效能的影響
中央處理器是影響電腦運算效能甚鉅的零組件,那麼瀏覽器是用來運算網頁程式碼的軟體,處理器效能高低,應該也會造成瀏覽器效能的不同才是!
|
電腦DIY測試平台 |
|
|
高階處理器 |
Intel Core i7-2600 |
|
入門處理器 |
Intel Celeron G530 |
|
主機板 |
ASRock Z68 Extreme7 Gen3 |
|
記憶體 |
AMD DDR3-1600 4GB×2 |
|
固態硬碟 |
Kingston SSDnowV100 128GB |
|
顯示卡 |
NVIDIA GT550 Ti 公板 |
|
電源供應器 |
Seasonic X-SERIES 660W |




▲ 小結
CPU對瀏覽器效能的影響就相當顯著了,單看Peacekeeper的效能測試結果,從Celeron G530換成Core i7 2600,效能提升最少的是Safari的41%,提升最明顯的Firefox甚至將近50%!在SunSpider的測試下,五種瀏覽器也都有明顯的提升,顯而易見地,想要提升瀏覽器的效能,CPU是個不錯的選擇!
● 顯卡對網路的影響
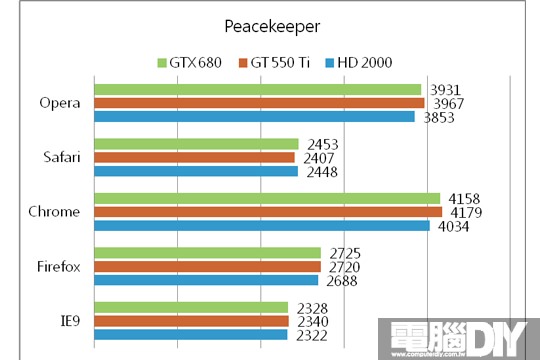
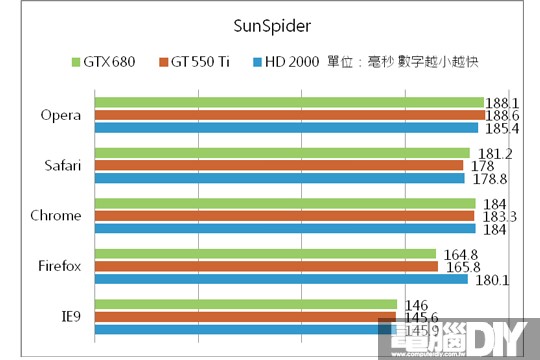
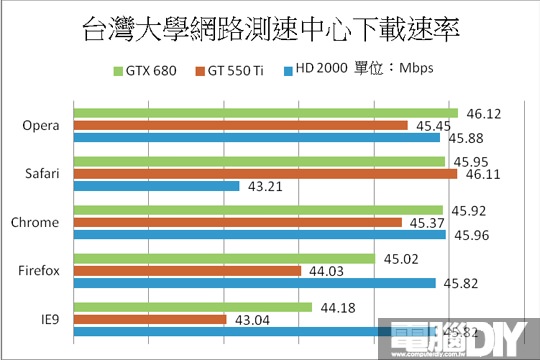
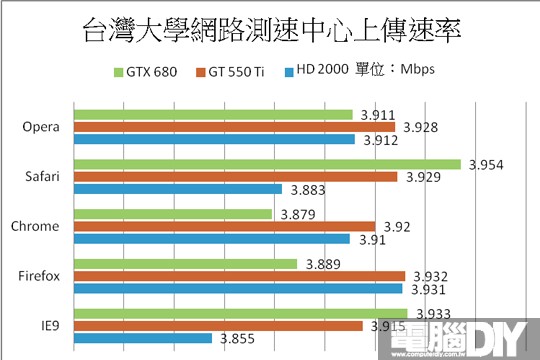
新一代顯示卡技術都強調支援瀏覽器硬體加速的功能,這是否表示顯示卡對於瀏覽器效能也會有影響呢?影響的程度又是如何呢?這個部分我們用Core i7的內顯HD 2000來跟中階顯示卡550 Ti和最新的卡王GTX 680來進行測試!
|
電腦DIY測試平台 |
|
|
高階處理器 |
Intel Core i7-2600 |
|
主機板 |
ASRock Z68 Extreme7 Gen3 |
|
記憶體 |
AMD DDR3-1600 4GB×2 |
|
固態硬碟 |
Kingston SSDnowV100 128GB |
|
高階顯示卡 |
NVIDIA GTX 680 公板 |
|
中階顯示卡 |
NVIDIA GT 550 Ti 公板 |
|
內建顯示晶片 |
Intel Graphic HD2000 |
|
電源供應器 |
Seasonic X-SERIES 660W |




▲ 小結
加上一張獨立顯卡之後,瀏覽器的效能可以看到有小幅提升,但是GTX 680和GT 550 Ti之間的差異就比較不明顯。這告訴我們,顯示卡主要的功能,就是用來提升顯示效能,對於一般瀏覽網路的幫助有限!不過如果經常需要透過網路瀏覽高畫質串流影片的話,加一張入門顯示卡的確是會有幫助影像解碼的速度!
● 網路卡內建或外接是否有差別?
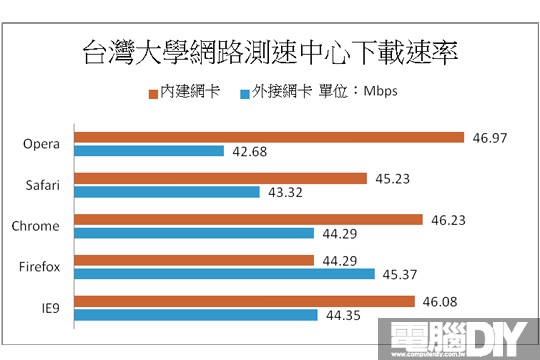
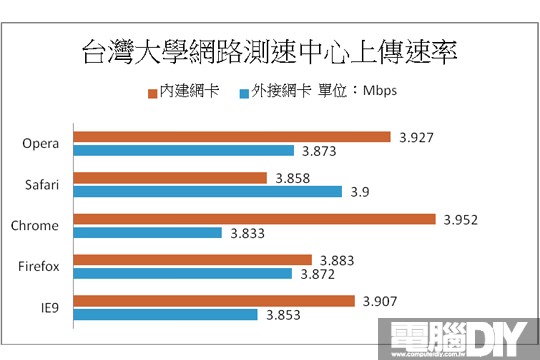
有鑑於幾個測試下來,影響的層面都在顯示器效能比較明顯,對於網路連線的速度都只是在正常值範圍裡的浮動,沒有太大的差異。但是如果想要提升速度,該從哪個方面下手?所以小編特別借了一張Giga級外接網卡,選在夜深人靜,公司沒有其他人在使用網路的時候測試,看能不能更逼近中華電信所公告的50M/5M!
|
電腦DIY測試平台 |
|
|
高階處理器 |
Intel Core i7-2600 |
|
主機板 |
ASRock Z68 Extreme7 Gen3 |
|
記憶體 |
AMD DDR3-1600 4GB×2 |
|
硬碟 |
Seagate Barracuda LP 2TB 7200rpm |
|
顯示卡 |
NVIDIA GT 550 Ti 公板 |
|
外接網路卡 |
Intel 9301CT Gigabit CT PCI-E介面 |
|
電源供應器 |
Seasonic X-SERIES 660W |




▲ 小結
差異還是不明顯!歸納其原因,其實現在Giga級的網路晶片幾乎已經成為新一代主機板的標準配備,選擇內建或外接的網路卡,影響似乎不大。再來就是網路供應商的網路速度,小編的測試環境是50M/5M,就算是使用100M的網路卡也還是堪用,這種Giga級的網路設備,在網路環境還沒提升到相同等級之前,還是得在區域網路之下才感受得到高速的快感!
█ 最快的網路體驗
看完一連串的測試成績,不難發現,想找一個整體效能優異的瀏覽器,是Chrome和Oprea的表現較為出色;不過如果加入擴充套件多元性的考量,火狐其實也是一個不錯的選擇。關於這三個瀏覽器的擴充套件,實在是族繁不及備載,未來有機會,會持續在本刊的「Download特搜」單元中跟大家介紹分享。
至於蘋果電腦瀏覽器的首選Safari,雖然在Windows作業系統下的測試成績沒有太讓人驚艷,但是人性化的操作方式和吸睛的介面設計,還是令人留下深刻的印象。不過小編始終很好奇,如果換成Mac最新作業系統Lion,Safari的效能是否會有爆炸性的突破!為了滿足小編的好奇心,特別請Alex編輯拜託一位使用Mac電腦的朋友幫忙測試。使用i3的CPU測試Peacekeeper,分數是1490分,不能算是非常好的成績,只能說Safari不是一個效能取向的瀏覽器,靠著容易上手的操作方式,和清楚明瞭的介面,加上強大的安全性,依然可以創造出大批的忠實擁護者。

圖 / 使用i3的CPU,在Lion作業系統下,Peacekeeper的測試成績。
如果想有更快的網路速度,除了選對瀏覽器之外,透過升級也可以達到不錯的效果。升級SSD可以提升電腦整體效能,升級顯卡可以加強顯示效能,不過對使用網路的影響都相當有限,最明顯的差異就在於CPU!如果家中年事已高的電腦上網速度怎麼做都沒有起色,可以試試看在網路上找相同腳位更高規格的CPU,效果也許會相當不錯喔!
還有作業系統也是一個關鍵,現在各大瀏覽器的最新版本都已經開始不支援古早的作業系統,但是對網路新技術的支援,都只會更新在最新版本的瀏覽器上。所以,快換掉家裡的Windows XP吧!
臉書留言